-
Product Management
Software Testing
Technology Consulting
-
Multi-Vendor Marketplace
Online StoreCreate an online store with unique design and features at minimal cost using our MarketAge solutionCustom MarketplaceGet a unique, scalable, and cost-effective online marketplace with minimum time to marketTelemedicine SoftwareGet a cost-efficient, HIPAA-compliant telemedicine solution tailored to your facility's requirementsChat AppGet a customizable chat solution to connect users across multiple apps and platformsCustom Booking SystemImprove your business operations and expand to new markets with our appointment booking solutionVideo ConferencingAdjust our video conferencing solution for your business needsFor EnterpriseScale, automate, and improve business processes in your enterprise with our custom software solutionsFor StartupsTurn your startup ideas into viable, value-driven, and commercially successful software solutions -
-
- Case Studies
- Blog
The 10 Most Famous Websites Built with React
There are plenty of programming languages, frameworks, and libraries nowadays. This makes it hard to choose a technical stack for your project. The easiest way to decide is to follow companies that have already succeeded. In this article, we review websites built with React and why they use this JavaScript library.
The appearance of React significantly changed the process of creating user interfaces (UIs). This library allows you to build complex UIs from small parts of code called components. This approach has drastically increased developers’ productivity and improved code quality.
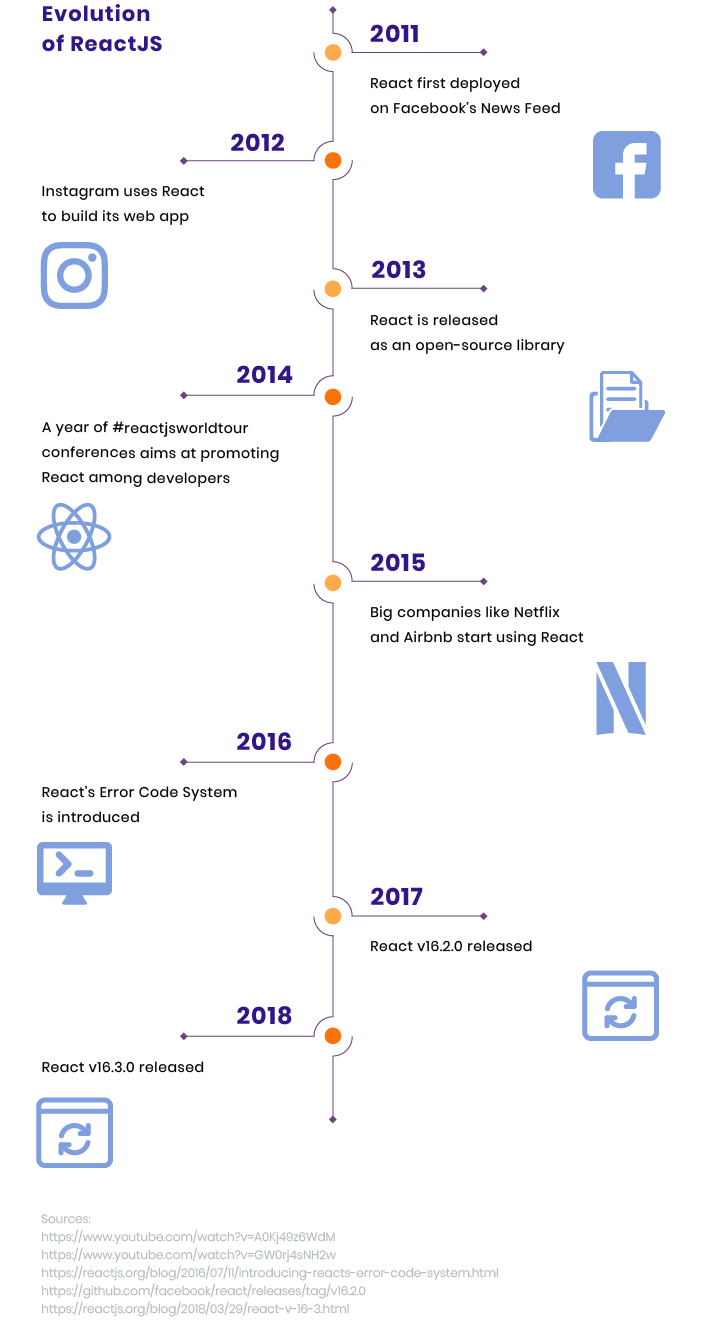
The history of React began in 2011, when Facebook started facing issues with code maintenance. The Facebook Ads app became difficult to handle because of its rapid growth. As the application’s code needed an urgent update, Facebook began working on a new JavaScript library.

Today, React is one of the most popular technologies among developers. It has more than 146,000 stars and more than 1,365 contributors on GitHub.
Benefits of using React
There are more than 1.5 million websites that use React. Wonder why there are so many? It’s all about the benefits of React, which include the following:
#1 Clarity and simplicity
In contrast to AngularJS, Ember.js, and Vue.js, React is not a framework but a UI library. This makes it easier and faster to use and master and makes the UI development process quick and simple. However, React’s narrow focus on the user interface may also be a limitation for some developers.
#2 Increased productivity
Efficiency and productivity matter. This aspect is especially vital for startups, as they need to introduce their products to the market and test them as soon as possible. That’s why everyone tries to find a solution that will help them achieve a desirable result in a short time.
React has a considerable advantage in this respect, as it allows for the creation of module-like reusable code fragments called components.
#3 Allows for creating fast, high-performance, scalable apps
One of the significant features of React is its virtual DOM.
React’s virtual DOM is a copy of the actual DOM. Virtual DOM checks what part of the site needs to be changed (after a user action or after receiving data from an API, for instance). After this check, only the relevant part of the DOM is changed. Without React, the whole DOM would change.
The virtual DOM helps websites built with React be scalable and offer high performance.
#4 SEO-friendly
For your website’s content and structure to be assessed and ranked by search engines, your site must be rendered and indexed.
React allows you to create web applications with server-side rendering (SSR). This helps search engines index website pages immediately and rank your website higher. Websites with client-side rendering (CSR) go through a more complicated indexing process that’s slower, less reliable, and can result in a lower search ranking.
#5 Promotes high-quality code
React allows developers to create reusable UI components. This results in fewer bugs and improves code stability. The possibility to reuse components also cuts down the time needed for app testing. Once unit tests have proved a certain component to work without crashing, it can be reused in other parts of the app with no additional testing.
#6 Easy formatting
Most React developers use JSX, a syntax extension for JavaScript. JSX makes it easier to modify the DOM by allowing developers to create JavaScripts objects with HTML syntax and makes code more readable.
Let’s compare an element written in JSX code:
with the same element written in pure JavaScript:
This is a very simple example. In a real project with lots of components and nesting, pure JavaScript code gets even more complex and hard to read.
Wrapping up
The benefits of React have helped it earn a reputation as one of the most powerful tools for web application development. Below is a list of popular websites that agree.
Famous websites built with React
Let’s go through a list of remarkable websites that use React.
#1 Facebook

Facebook is a social network initially created for Harvard students. Later, it grew to be the most popular social network ever. Since Facebook created the React library, they naturally use React in their products.
Facebook engineers use React to create responsive user interfaces. React helps Facebook maintain high website performance and deliver the best user experience to billions of Facebook users.
As of 30 September 2019, Facebook had 2.45 billion monthly active users, and this number continues to grow by 8% each year. According to the Pew Research Center, 74% of Facebook users visit Facebook daily.
Moreover, the Facebook team puts a lot of effort into growing React and provides tons of helpful information for new developers to get started with it.
#2 Instagram

Instagram is a photo and video sharing network developed by Kevin Systrom and Mike Krieger. In 2012, Facebook bought Instagram for $1 billion.
After Facebook bought Instagram, they decided that the best way to increase its internet presence was to create a web application. This step was taken to benefit from SEO and attract even more attention to Instagram.
As React had proven its efficiency for Facebook products, the company decided to use it for the Instagram web application.
According to internal Instagram statistics, there were more than 1 billion monthly active users on Instagram as of June 2018.
#3 Netflix

Netflix is a streaming service that allows users to watch TV series, movies, documentaries, and other video content online.
As of October 2018, Netflix accounted for 15% of total downstream internet traffic globally. In 2019, Netflix announced they had more than 167 million subscribers.
A streaming giant like Netflix must maintain high product performance. This is one of the most critical challenges for a streaming service.
Netflix wanted to bring their website performance to a higher level, so they decided to use React to modernize their TV user interface architecture in 2015. The Netflix team also used React features to improve performance and upgrade the user interface.
#4 Uber

Uber is a multinational ride-hailing company that offers peer-to-peer ridesharing, ride-hailing, and food delivery through a mobile application.
As of December 2018, Uber claimed 91 million monthly active users and 14 million trips a day.
In the spring of 2016, the Uber engineering team’s main tasks were to keep their service simple, help the system perform complicated interactions, handle massive volumes of traffic, and remain scalable.
React had the potential to achieve these goals. That’s why the Uber engineering team chose it as one of the core tools to build their products.
#5 The New York Times

The New York Times occupies a leading position among all digital and print newspapers around the world.
In June 2017, the company announced their intention of redesigning the website to make it faster and easier for readers. React was one of the key technologies they adopted for this purpose.
In August 2019, The New York Times claimed 3.8 million subscribers to their online products.
#6 Reddit

Reddit is a website dedicated to content sharing, ratings, and discussions. It allows users to submit content such as links, text, and images, which are then discussed and evaluated by other users. The platform was founded by the University of Virginia roommates Steve Huffman and Alexis Ohanian in 2005.
In November 2017, the number of monthly active Reddit users reached 430 million. To provide all these users with a seamless user experience, Reddit used React as one of the technologies for their website.
#7 Airbnb

Airbnb is an online community marketplace that lets people rent their homes to those looking for accommodation.
Airbnb claims to have registered more than half a billion guests since its launch and is accessible in more than 220 countries and regions.
The engineers at Airbnb have been using React for web application development since 2015. To make React more pleasant to work with, they’ve created additional tools (like Enzyme) around it. Moreover, they’ve contributed these tools to the open-source community so everyone can use them.
#8 Salesforce

Salesforce is a customer relationship management system (CRM) with a software as a service (SaaS) distribution model. It allows businesses to connect with their customers, partners, and prospects.
In 2019, there were more than 150,000 companies using Salesforce to manage their businesses.
The Salesforce team uses React to speed up the complex rendering process for Visualforce pages. The Visualforce framework is part of Salesforce’s Force.com platform as a service (PaaS). Salesforce engineers use React along with the Visualforce framework to improve the performance of their product.
#9 Dropbox

Dropbox is a cloud storage service that allows for file sharing and collaboration. With Dropbox, users can save information to the cloud and access it from any device.
In September 2019, Dropbox had 600 million registered users across 180 countries. Around 14 million of them were paying users.
The Dropbox engineering team benefits from reusable React components. They have created their own components like dropdown menus and tree views to improve accessibility. As these elements are reusable, they can implement them in different areas of the website interface.
#10 CNN

CNN is a cable news organization that can be found on television, the web, and mobile devices around the globe.
As of October 2019, CNN Digital registered more than 200 million monthly subscribers.
The CNN.com website uses React combined with other technologies to deliver breaking news to its subscribers and provide them with a great user experience.
Conclusion
In this article, we reviewed ten of the best React websites in the world. We also discussed the main benefits of React to provide insights into the possibilities of this JavaScript library. Now it’s up to you to decide whether React is worth your attention.
FAQ
-
- Netflix
- Uber
- The New York Times
- Airbnb
- Salesforce
- Dropbox
- CNN
-
Famous websites like Airbnb, Reddit, Dropbox, and Facebook use React because it provides the following benefits:
- Clarity and simplicity
- Increased developer productivity
- Ability to create high-performance, scalable apps
- SEO-friendliness
-
Discover all the benefits and limitations of these two technologies in our complete comparison of React vs. Angular.