-
Product Management
Software Testing
Technology Consulting
-
Multi-Vendor Marketplace
Online StoreCreate an online store with unique design and features at minimal cost using our MarketAge solutionCustom MarketplaceGet a unique, scalable, and cost-effective online marketplace with minimum time to marketTelemedicine SoftwareGet a cost-efficient, HIPAA-compliant telemedicine solution tailored to your facility's requirementsChat AppGet a customizable chat solution to connect users across multiple apps and platformsCustom Booking SystemImprove your business operations and expand to new markets with our appointment booking solutionVideo ConferencingAdjust our video conferencing solution for your business needsFor EnterpriseScale, automate, and improve business processes in your enterprise with our custom software solutionsFor StartupsTurn your startup ideas into viable, value-driven, and commercially successful software solutions -
-
- Case Studies
- Blog
How to Hire a ReactJS Developer and How Much They Cost: Employee, Freelancer, or Agency?
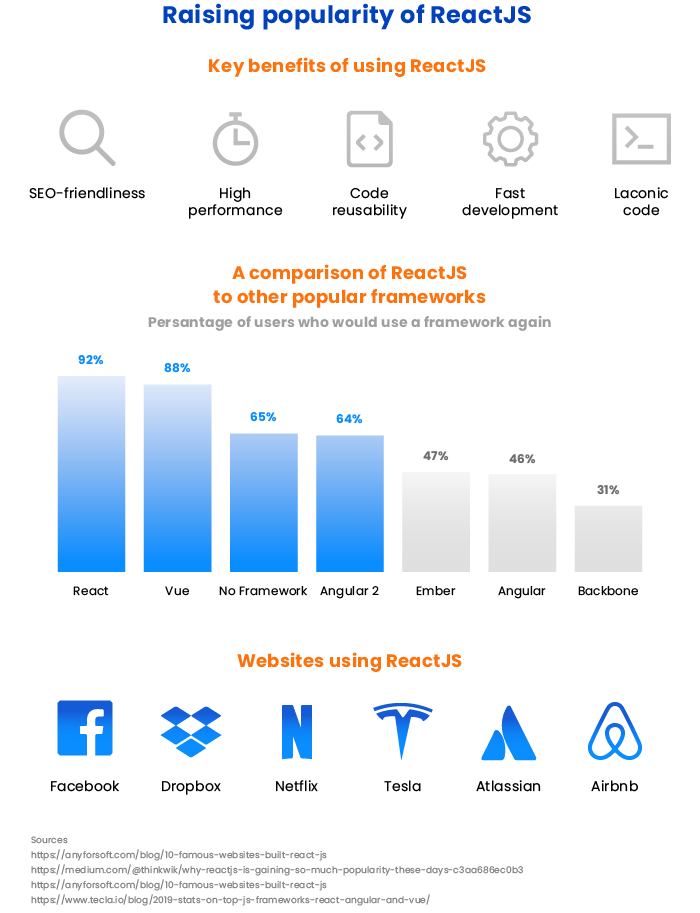
Currently, ReactJS developers are in high demand due to the rising popularity of this programming technology. Many world-famous websites such as Facebook, Dropbox, Tesla, Netflix, and the BBC are built with ReactJS. Let’s take a look at the latest statistics that show why it’s so challenging to find a suitable ReactJS developer these days.

When looking for a reliable ReactJS developer, you can choose among three options: an in-house ReactJS developer, a freelance developer, and a development agency.
Let’s compare their main pros and cons, where to find them, and in what cases it’s better to use one of these options.
In-house developer
An in-house ReactJS developer will work in your office and communicate with your whole team on a daily basis.
When should you hire an in-house developer?
It’s time to hire an in-house ReactJS developer if:
- You already have an in-house team and need one more developer who fits your corporate culture and workflow;
- You’re not afraid of the bureaucracy and costs related to hiring an in-house employee, such as for taxes and medical insurance;
- You already have great specialists with an in-depth understanding of how your product works and you want them to share their knowledge and experience with newcomers;
- You can provide a ReactJS developer with constant tasks.
Where to find an in-house ReactJS developer?
There are hundreds of popular job search channels, social networking sites, and other websites that will help you find a new employee. However, not all of them are good when it comes to searching for a developer. Let’s take a look at platforms where you can find ReactJS developers that will be strong team players.
1. LinkedIn
LinkedIn is a social network that facilitates professional interactions and career development. Experts from different spheres use LinkedIn to show their CVs, search for jobs, and publish posts.
2. Glassdoor
Glassdoor is a famous job search website available in lots of countries and languages. This multipurpose job board provides you with advanced search features and numerous filters to find the perfect candidate.
3. GitHub Jobs
GitHub is a US-based organization that hosts software development projects. There are more than 40,000 developers on GitHub. The platform offers job search features to help employers find the most suitable candidate.
Benefits of hiring an in-house ReactJS developer
1. Greater motivation
When looking for someone to join your in-house team, you can find a candidate who’s the perfect cultural fit. Tight cooperation with like-minded people creates team spirit in your company, allows newcomers to integrate into your team, and helps to become part of one productive unit.
2. Easy communication
Interacting with in-house developers is easier and can cut communication time in half compared to Skype calls and other means of communication. You can solve issues within minutes without spending time scheduling a call, waiting for a developer to approve the time, and so on.
3. Fast knowledge sharing
An in-house worker delves into the company’s workflow faster, interacts more closely with other employees, and exchanges knowledge with their colleagues. Brainstorming and joint activities help the team cooperate effectively.
4. Fast bug and crash fixes
An in-house developer can rapidly change every single code fault. Sometimes an issue demands immediate intervention, so the presence of an in-house employee can save you both time and nerves.
5. Forming a solid team
When hiring an in-house team, you can gather like-minded people. You can also create a unique atmosphere and company culture that attracts new team members with the same mindset.
Challenges of hiring an in-house ReactJS developer
1. Lack of suitable candidates in your area
If you don’t live in a megapolis with lots of educational institutions, you may feel a lack of suitable candidates in your area. One option is to offer relocation from another city; however, it’s often difficult to persuade people to move to smaller cities.
2. Competition with large corporations
In comparison with huge companies that also hire employees, your startup may seem less attractive. Well-known organizations usually offer better working conditions and a lot of bonuses. Additionally, large companies promote their corporate values (being green, a stress-free and laid-back atmosphere), which attracts a lot of like-minded candidates.
3. Growing expenses
For each new in-house employee, you need to pay a significant amount in taxes. Office expenses are also high, especially if your startup is in Silicon Valley or a similar area.
Another expenditure you need to remember is for hiring specialists like accountants and lawyers to deal with all the paperwork and legal issues concerning employment.
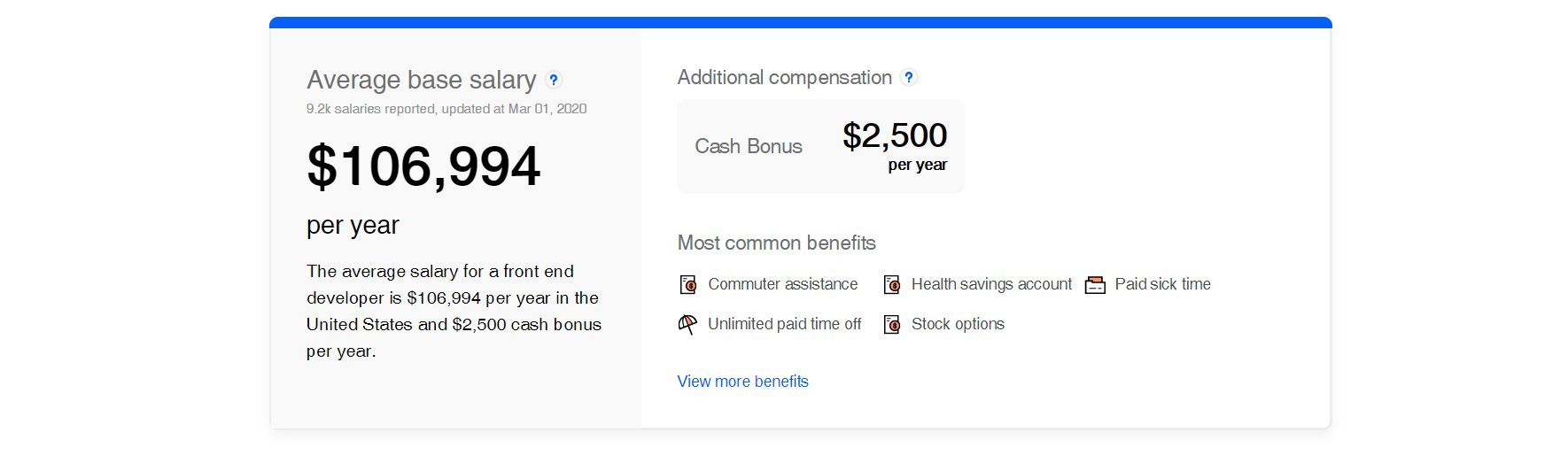
In-house ReactJS developer salaries
According to Indeed.com, in 2019, the average salary of an in-house ReactJS developer in the US was $106,983. In Europe, this number ranged between $60,000 and $102,000.

Freelance ReactJS developer
Remote developers are favored by employers worldwide due to their flexible schedules, contractual hourly pay, and other benefits. Let’s look at some details regarding cooperation with freelancers.
When to employ a freelance developer?
It’s time to hire a freelance ReactJS developer if:
- Your project is small or you only need to make some small fixes;
- You have experience working with and managing freelancers from different countries;
- You have no difficulties scheduling meetings with people in different time zones and know how to streamline the delivery process and mitigate risks remotely;
- You have a limited budget to rent an office and provide employees with all the necessities.
Where to find a freelance ReactJS developer?
There are a lot of freelance job search websites that provide not only employee profiles but genuine feedback from previous clients. Here are some of the most trustworthy:
1. We Work Remotely
We Work Remotely is one of the most prominent worldwide remote work associations. It has up to 2.5 million monthly visitors, thousands of offers, and lots of trustworthy employers. On this platform, you can find the perfect freelance developer for any budget.
2. Upwork
Upwork is one of the largest freelance platforms in the world. It offers a bunch of search options that simplify the process of finding a candidate. On Upwork, you can search candidates by rates, skills, number of projects, country, and lots of other characteristics.
Upwork protects both freelancers and contractors with a built-in payment system that ensures secure and reliable payments after the job is done.
3. PeoplePerHour
PeoplePerHour matches your business to freelancers around the world who are ready to work right here and now. There’s lots of feedback from previous employers on the site.
Benefits of hiring a freelance ReactJS developer
1. You only pay for hours worked
If you work with a freelance developer, you aren’t liable to pay for vacation time, responsible for supplying a workplace, or expected to deal with organizational matters. You pay only for the number of hours the freelancer spends on your tasks.
2. Easy to find a great specialist within your budget
Since you can work with someone from any country, you get access to a much larger talent pool than if you were to choose someone in your area. Besides, a senior developer in Europe or Asia costs much less than in the US, which means you can hire an experienced specialist while fitting in your budget.
Challenges of hiring a ReactJS freelancer
1. Management difficulties
The inability to discuss some questions in person, time zone differences, and a lack of personal interaction are common obstacles in cooperating with freelancers.
2. Lower engagement and motivation
People working alongside each other have a better connection than those working remotely on the same project. When you can see the results of your collective work, your motivation grows. In the US, lots of self-employed people experience prolonged depression because of a shortage of communication. Working with people who aren’t motivated is harmful to your business.
3. Mismatch of expertise and exaggerated CVs
To get a job, people can be creative. Some freelancers cheat employers with fake CVs and exaggerate their experience. Without any technical background, it’s difficult to validate a candidate. One option is to hire a trusted third party with a technical background to validate candidates.
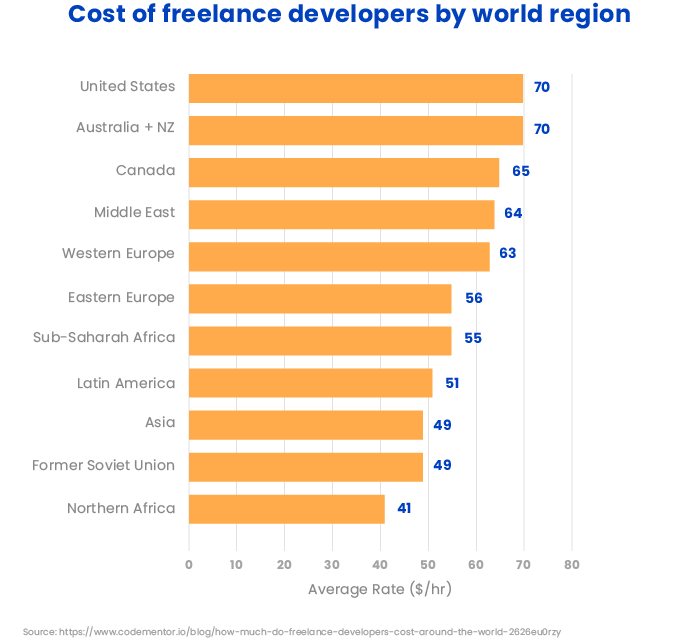
Freelance developer rates
Let’s take a look at the average rates for freelance developers in 2019.

ReactJS development team
The final option is to hire a software development team. How can a team help you achieve your goals? Let’s dig into the details of cooperation with a development company.
When to employ a development team?
You need a development agency if:
- You have a project that requires a lot of different specialists;
- You need to bring specific expertise to your projects;
- You need help validating your startup idea;
- You need a reliable partner who can deal with all management tasks;
- Your budget is too tight to hire an in-house team.
Where to find a ReactJS development team?
You can find thousands of development companies all over the world. However, if you want to hire a reliable and experienced team, you need to check a company’s portfolio, find out what development and management approaches the company sticks to, and read what the company’s clients have to say.
Below are platforms where startups and enterprises rate and leave their feedback about development teams.
1. Clutch
Clutch provides trustworthy reviews of development companies. It validates feedback given by the clients and allows you to check portfolios of companies you’re interested in.
2. GoodFirms
GoodFirms also verifies data given by clients and the way they’ve cooperated with companies. On GoodFirms, you can find true feedback about companies, check their portfolios, and learn about focus areas and services companies provide.
Benefits of hiring a development agency
1. Flexible and scalable team
Need to launch your product faster than your competitors? With a software development agency, you can scale your team on demand and get more people for the project.
2. Streamlined management and delivery processes
Experienced development agencies that deal with dozens of projects and clients from all over the world know how to establish effective product management and delivery processes. These processes allow them to deliver products on time, mitigate risks, and avoid schedule slips and budget overruns.
3. Deep technical expertise and a high level of advisory support
Software development agencies usually specialize in a particular technology stack and stick to it. Companies apply this technology stack to different projects, know its benefits and limitations, and learn how to overcome them.
Such in-depth knowledge and technical expertise allows companies to play the role of chief technical officer in your startup and create reliable, robust products with scalable architectures.
4. Fast onboarding of a mature team
The onboarding process can take too much of your valuable time, but you can save time if you deal with an experienced development team.
Software development companies have proven techniques for discovering your business goals, collecting product requirements, and starting development.
Challenges of hiring a ReactJS development agency
1. High price for small projects
It’s not reasonable to hire a whole team of developers if you only need to complete a small scope of work. It would be much faster and more economical in this case to work with a freelancer or hire one in-house ReactJS developer.
2. Time difference
Time differences can become a problem if your working hours don’t overlap and you can’t communicate with your team online in real time for at least two hours a day. An inability to make fast changes creates obstacles to successful project development. Insufficient communication leads to misunderstandings, rework, and schedule slips.
3. Communication issues
Proper communication is key to project success. Even small misunderstandings can lead to a number of issues including shifting the focus of the working process, developing unnecessary functionality, and not building required features. All these issues mean you’ll get a product that doesn’t meet your business objectives.
4. Thorough requirements elicitation
When you start your software development project, you need to make sure your team knows your exact product and business requirements. If your team has a different vision than you, they’ll build a product that isn’t what you wanted. Meticulous requirements elicitation allows you and your team to be on the same page.
Wrapping up
All of the obstacles we’ve mentioned above can occur if you deal with an inexperienced team of developers. Mature software development agencies have faced these issues and learned how to deal with them.
For instance, companies often hire business analysts to work with requirements, research the market and competitors, and suggest improvements to make your product even better. Companies can also have project managers on their teams to set up efficient communication, minimize project risks, and provide smooth project delivery.
ReactJS development agency rates
According to PayScale.com, the average hourly rate of development companies in 2019 looks as follows:
| Country/Region | Average hourly rate of software development companies ($/hr) |
|---|---|
| United States | 67 |
| Western Europe | 40 |
| Eastern Europe | 25 |
| Australia | 42 |
Summing up
When choosing a ReactJS developer for your project, first think about the needs of your project. Then take into account your limitations in terms of time, money, available workspace, and ability to manage remote workers and try to choose a balanced solution.
FAQ
-
You consider hiring an in-house React JS if:
- You already have an in-house team and need one more developer who will fit your corporate culture and workflow;
- You aren’t afraid of the bureaucracy and costs related to hiring an in-house employee such as for taxes and medical insurance;
- You already have great specialists with an in-depth understanding of how your product works and you want them to share their knowledge and experience with newcomers;
- You can provide a React JS developer with constant tasks.
-
You can consider hiring a React JS freelancer if:
- Your project is small or you only need to make some small fixes
- You have experience working with and managing freelancers from different countries
- You have no difficulties scheduling meetings with people in different time zones and know how to streamline the delivery process and mitigate risks remotely
- You have a limited budget to rent an office and provide employees with all the necessities
-
- You have a project that requires a lot of different specialists
- You need help validating your startup idea
- You need a reliable partner who can deal with all management tasks
- Your budget is too tight to hire an in-house team
-
RubyGarage can help you with all these tasks and offers a lot of other React JS development services.