-
Product Management
Software Testing
Technology Consulting
-
Multi-Vendor Marketplace
Online StoreCreate an online store with unique design and features at minimal cost using our MarketAge solutionCustom MarketplaceGet a unique, scalable, and cost-effective online marketplace with minimum time to marketTelemedicine SoftwareGet a cost-efficient, HIPAA-compliant telemedicine solution tailored to your facility's requirementsChat AppGet a customizable chat solution to connect users across multiple apps and platformsCustom Booking SystemImprove your business operations and expand to new markets with our appointment booking solutionVideo ConferencingAdjust our video conferencing solution for your business needsFor EnterpriseScale, automate, and improve business processes in your enterprise with our custom software solutionsFor StartupsTurn your startup ideas into viable, value-driven, and commercially successful software solutions -
-
- Case Studies
- Blog
Guide to Website Redesign: Answering All the Hows and Whys
The design of your website is about more than just its appearance: it’s about client engagement, conversions, and return on investment. Thus, if you want your website to bring you revenue and customers, its design must ensure a smooth user experience, be attractive, and convey the right messages. In this post, we answer the main questions about updating your website’s design:
- What are the types of redesign?
- How can you determine that your website needs a redesign?
- How can you redesign your website?
What is a website redesign?
Many people think of a website redesign as changing the appearance of the website. They’re partially right.
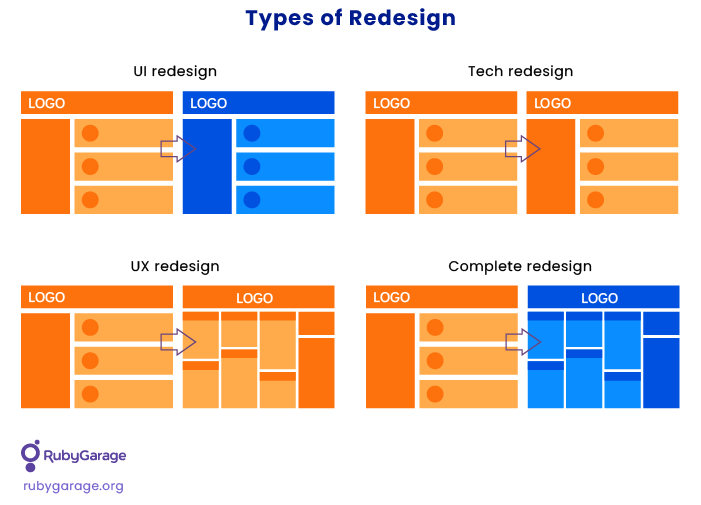
Actually, a redesign comprises changes at different levels, from the user’s path to visual design and SEO optimization. Still, not all of them are necessary in each case. That’s why we differentiate types of website redesign. In the image below, you can see how each of them affects your website’s appearance.

- UI redesign — Affects only the visual style of the website, leaving the user experience unchanged. It comprises changing colors, logos, fonts, and other details that influence the appearance of existing elements.
- UX redesign — Changes the users’ paths but leaves the website’s style untouched. During a UX redesign, you may change the page hierarchy, layout, and some functionality, but the visual style remains the same.
- Tech redesign — Involves changing technologies, enhancing content, or boosting performance. This type of redesign doesn’t comprise any changes in the visual interface or the users’ path, but it helps optimize website performance.
- Complete redesign — Entails changes to the UI, UX, and tech part of your website.
Each type of redesign will accomplish specific goals, solve specific business issues, and require a certain flow for its execution. In this post, we help you define the type of redesign you require and the steps to conduct it.
Depending on your needs and goals, you can choose the type of redesign that will suit you the best.
Reasons to redesign your website
While a website redesign promises to bring lots of benefits, it requires careful consideration. You should have a clear goal or reason why you’re redesigning your website. We’ve listed the most common website redesign reasons and stated the types of redesign applicable for each.

You’re rebranding your business
The first and most obvious reason for a website redesign is rebranding. When you’re changing your brand identity, value, and positioning, you have to change your website as well. Another case is when your website doesn’t convey your current brand message.
Take care about the consistency of your visual design at all stages of the user journey so that users never doubt whom they’re working with. If you change your brand’s logo, think of supporting that change by adjusting all visuals across your brand communications, from your website to TV ads and brochures.
Type of redesign to apply: UI redesign
Your website looks outdated or unappealing
Design trends and best practices change rapidly, so a website designed ten years ago might look odd today. If your users don’t like the look of your website, or if you just want to keep up with the latest trends, that’s a reason to think about redesigning your site.
Type of redesign to apply: UI redesign
You need to add or change services
Another reason to redesign a website is because you’ve changed what you offer. You might add some new services or stop offering other services. Adding or removing services will call for adding or removing pages or even some functionality, which can affect the user flow.
To ensure intuitive navigation and a smooth customer experience, you can think of redesigning your website.
Type of redesign to apply: UX redesign
You don’t see any business results
Another reason to redesign your website is because you’re not seeing business results. Analyze your website’s performance: Do your users convert into customers? Do they return to your website? Do you get potential customers’ contact information via your website? If you can’t answer “yes” to each of these questions, you definitely have to change something.
When your visitors leave your site quickly, without taking any action, it means your website is either not convenient or not persuasive, so they prefer your competitors.
To avoid such problems, you should make sure to tell website visitors who you are and why it’s worth buying your product or service, and let them clearly know the next steps they need to take. And, of course, the website should contribute to a flawless customer experience to make users return and purchase from you again and again.
Type of redesign to apply: UX redesign
Your website isn’t mobile responsive
In 2021, more than half of consumers globally used their mobile phones to buy things. This means that more than half of your users might look at your website through the small screen of their smartphone.
If your website isn’t responsive for different screen sizes and resolutions, users will find it difficult to navigate or even to read what’s written on its pages. As a result, you might lose more than half of your potential customers. To avoid this, you have to ensure that your website is mobile responsive.
You can either create a mobile version of your existing site or apply a responsive design. In either case, it’s the reason to redesign your website.
Type of redesign to apply: Tech redesign
Your website is underperforming
Another problem you might face is no organic traffic, and that’s also a reason to redesign a website. It doesn’t matter how stunning your UI is, how great the services or products you offer, and how flawless of a customer experience you provide when nobody can find your site. The reason for a site’s poor performance can be a long loading time, poor search engine optimization, or old content.
Boosting the loading speed might require optimizing the size and the format of images and videos, or even updating the tech stack to more efficient technologies.
To optimize your website for search engines, you have to work with content on each page. You can also use your blog to bring relevant organic traffic.
Type of redesign to apply: Tech redesign
If you notice any of these reasons for a website redesign, it’s time to think about making changes to your site. You can combine redesign types according to your needs, or apply a complete redesign if you have all the issues listed above. In terms of how often you should redesign your website, the answer is simple: every time you encounter issues from the list.
Website redesign process
We’ve prepared a full guide on how to redesign a website, explaining all the steps you should take for a complete redesign. If your redesign doesn’t require a certain action, just skip it.

Audit your website
Applicable for: UX redesign, Tech redesign
First of all, you need to study the point where you are now. You can either do it yourself or hire professionals to conduct a website audit for you.
Pay attention to two main points: your website’s performance and your search engine optimization.
Performance audit
To assess the performance of your website, you need to take the current sitemap (if you don’t have one, you’ll need to create one) and analyze each page separately, reviewing its traffic, conversions, bounce rate, time on page, and page depth.
After such analysis, you’ll know what pages underperform and require work and what pages are good enough and require only minor improvements.
SEO audit
Then you need to check the search engine optimization. Analyze the rankings of your website pages and factors that influence them. Keep in mind that issues with SEO might be caused not only by a lack of keywords but also by poor content quality, slow page loading, or other technical issues.
After SEO analysis, you’ll see what technical and content improvements you have to make to boost your website’s ranking and draw more relevant traffic.
Explore the current user journey
Applicable for: UX redesign
When creating any website, designers always build a user journey, but sometimes the real journey differs from the one that was planned, or the planned journey suffers some changes during implementation.
Either way, you have to understand the current journey of your users, find any gaps in the journey, and eliminate them. You can ask customers to leave reviews or conduct user testing to more clearly understand all the steps of your users’ journey.
After exploring the current user journey, you will see areas for improvement, which will become the basis for your redesign strategy.
Set clear goals
Applicable for: All types of redesign
As soon as you know what’s wrong with your website and why it is that way, you can define clear goals for redesigning it. State all the problems you want to solve and all the goals you want to achieve with the help of a redesign. These can be:
- Changing your brand perception
- Improving the user experience
- Increasing the conversion rate
- Decreasing the bounce rate
- Driving more traffic
- Increasing user retention
These are only some examples of website redesign goals. You can choose as many as you need, considering the main goals of your website and current issues.
Build a redesign strategy
Applicable for: All types of redesign
When you have clear goals to achieve, you can build a strategy to achieve them. It’s crucial to make a strategy so your website redesign stays aligned with your initial goals. Depending on the type of redesign you’re undertaking, you should include one or some of the activities mentioned below.
- Create a new sitemap. Include new pages or rearrange the existing pages to ensure a smooth user experience.
- Create a messaging strategy. Your website should convey your company’s main values and offerings, so ensure your messaging strategy clearly conveys your thoughts to your audience.
- Enhance the user flow. Eliminate issues you’ve found in your user flow, or create a completely new flow if you’ve made lots of changes. Make sure to test it with real users.
- Build an SEO optimization strategy. Perform keyword research and adjust the structure of your website pages so you can optimize your website and drive organic traffic to it.
As soon as you have a clear strategy, you can move on to its implementation.
Find specialists to redesign your site
Applicable for: All types of redesign
Redesigning a website comprises several stages, including UX design, UI design, and frontend development. It might be tough to do all this on your own, which is why you should find a reliable website design agency to help you.
Let’s look at tips for choosing a vendor for your website redesign:
- You can look for an agency on rating platforms such as Clutch, Trustpilot, and GoodFirms. They provide customer reviews for agencies so you can learn what it really looks like to work with potential vendors. Also, you can sort agencies to find the best fit for your needs.
- When choosing an agency, we recommend you not only pay attention to reviews but also to each agency's portfolio. Look for vendors who have already done the same type of task and have successful case studies.
- Also, pay attention to the workflow of an agency you want to contract with. Clearly defined processes help speed up the redesign process and ensure its quality.
- Ask if an agency has design systems. These are prebuilt solutions that help create standard elements fast and ensure design consistency.
- You can also check if an agency shares their expertise with others. An agency’s social involvement is another sign of experience.
You can find a vendor who will not only redesign your website but also help you conduct an audit, carry out research, and create a strategy. If you don’t have an internal development team, pay attention to agencies that offer both design and development services.
Examples of successful website redesigns
If you’re still not sure you need to redesign your website, check out these stunning examples of website redesigns to inspire you.
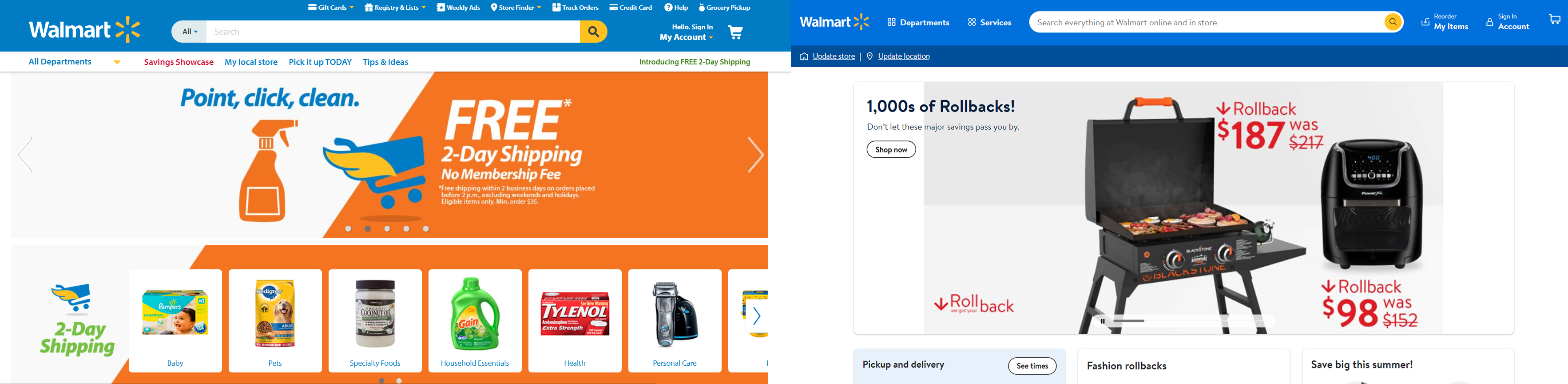
Walmart
In 2018, ecommerce giant Walmart redesigned its main website in terms of both aesthetics and functionality, taking a whole new approach to the buying experience. Walmart introduced a complete visual makeover and personalization elements to create an absolutely new look and feel. Let’s compare the old and new versions of the Walmart website in detail and learn what they changed.
The Walmart website now is more vibrant, modern, clear, and personalized. The new UI design features lots of white space, putting an emphasis on targeted products.
Walmart now showcases items according to a user’s region and individual preferences. After conducting a series of tests, Walmart realized that the regional basis for personalization works great with their customers. Shoppers in Miami, for example, tend to have similar preferences, which makes it easy for the website to provide a faster shopping journey.
The new website design also includes a new hamburger menu, improved icons, a less cluttered UI, a clearer visual hierarchy, and improved typography. All of these changes make the Walmart website fresh and engaging.

HubSpot
A few years ago, HubSpot realized they needed to redesign their website. Their main objectives were to increase conversions and improve the overall user experience.
In order to transform their website completely, HubSpot developers and designers decided to bring to life all their wild ideas, even those that went against the style guide. They changed everything from illustrations and animations to the tone of voice and CTAs. And it worked. Due to deep preliminary research and creativity, HubSpot managed to get the following results after redesigning the website:
- Doubled their conversion rate
- Increased sales chat volume by 38%
- Increased product signups by 27%
- Increased demo requests by 35%

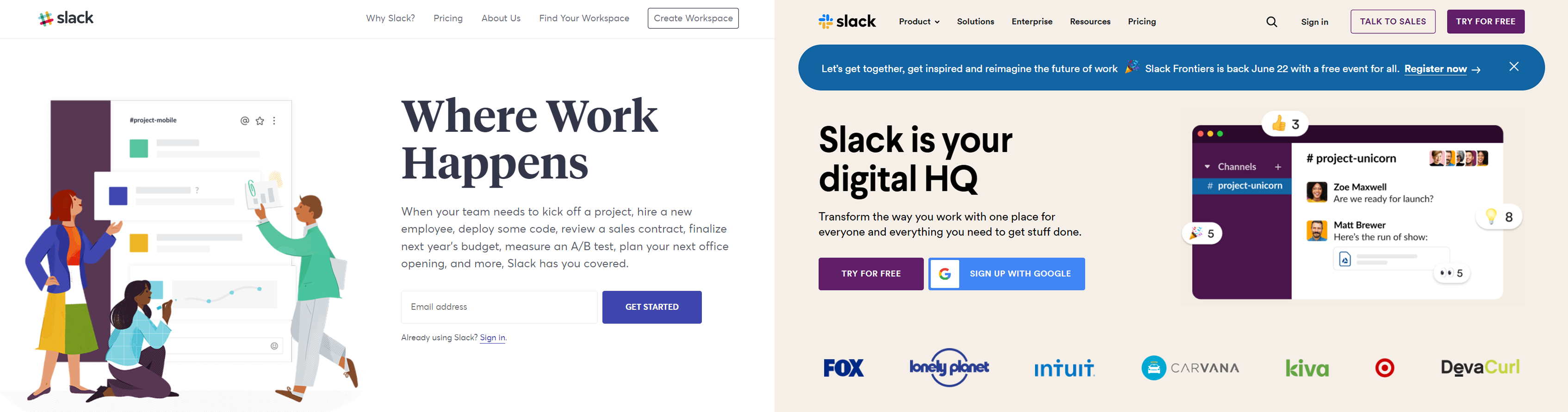
Slack
In August 2017, Slack undertook a major redesign of their website. They wanted to accomplish several goals at the same time: deliver a consistent user experience, go international, and improve accessibility and performance.
Their designers started with implementing a new responsive grid. They also added amazing illustrations, improved the color contrast, and made navigation easier by adding a skip link feature. Slack promises more transformations even though they’ve already improved overall user satisfaction and the user experience.

Summing up
When you aren’t sure whether you need a redesign, you can always ask a third party to conduct an audit for you. An audit will supply you with a list of issues with your website and possible solutions. Then you can use this list as a basis for your website redesign strategy.
Conducting a redesign requires you to go through several stages:
- Audit your website
- Analyze the user journey
- Set goals
- Build a strategy
- Find specialists to perform the redesign itself
After the redesign, you can experience a boost in conversions, sales, and user retention, a smoother user experience, and, of course, a more appealing and up-to-date interface.
FAQ
-
The short answer is about every two years. But don’t stick tightly to this schedule. The main reason to perform a redesign is to improve your website in some way, so if your website performs great and you’re not going to add any features, you can just keep using it. But if you notice any issues in website performance, want to change your branding, or plan to add new functionality, you’d better think about a redesign, even if your current design is not more than a year old.
-
There are five main reasons to redesign your website:
- Business rebranding
- Functionality changes
- No business results from the current website
- Need a mobile version
- Need search engine optimization
If any of these relate to your business and your website, think about redesigning it. If you’re struggling to decide if you need a redesign, request our website audit services to find out.
-
Before diving into your website redesign, you have to identify the current state of your website. The best way to do this is to order a website audit. But you can also conduct an audit yourself, checking your site’s performance.
After you have the results, you can set the goals you want to achieve with your redesign and prepare a clear strategy for achieving them.
Finally, you have to find a vendor who will redesign your website.