-
Product Management
Software Testing
Technology Consulting
-
Multi-Vendor Marketplace
Online StoreCreate an online store with unique design and features at minimal cost using our MarketAge solutionCustom MarketplaceGet a unique, scalable, and cost-effective online marketplace with minimum time to marketTelemedicine SoftwareGet a cost-efficient, HIPAA-compliant telemedicine solution tailored to your facility's requirementsChat AppGet a customizable chat solution to connect users across multiple apps and platformsCustom Booking SystemImprove your business operations and expand to new markets with our appointment booking solutionVideo ConferencingAdjust our video conferencing solution for your business needsFor EnterpriseScale, automate, and improve business processes in your enterprise with our custom software solutionsFor StartupsTurn your startup ideas into viable, value-driven, and commercially successful software solutions -
-
- Case Studies
- Blog
Why Does My React App Need TDD?
When starting a software development project, it’s essential to choose the most effective approach to save time, meet the budget, and get a product that works perfectly.
Test-driven development (TDD) is one approach you can choose for React app development. What are the benefits and drawbacks of TDD? Is it worth your time and money? What are the best tools to set up TDD on your project? Answers to these and many other questions are in this post.
What’s test-driven development?
Test-driven development is an approach when developers create a product backwards. With a traditional development approach, developers write code first and then test it. TDD requires developers to write tests first and only then start to write the code.
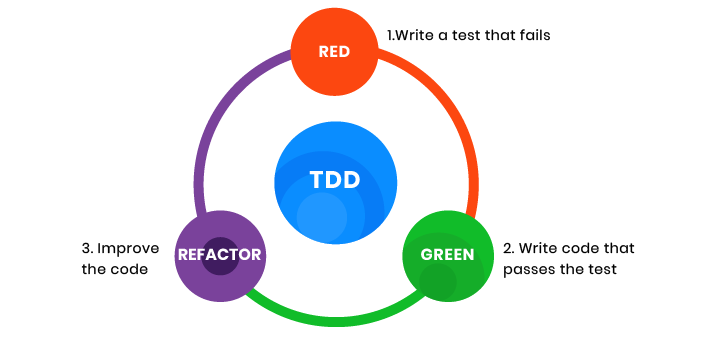
The easiest way to explain how TDD works is to imagine a three-step process: Red, Green, Refactoring.
Red
The first step starts with developers describing the work scenario in a test. Then they create the objects required so the code compiles, run the test, and see a red bar because the test fails.
Green
Now developers need to write code that can pass the test. This code doesn’t have to be perfect. The only criterion is its ability to pass the test.
Refactor
Once the code passes the test, developers can refactor it. After refactoring, developers run the test one more time to make sure they didn’t break anything during refactoring.

Benefits of test-driven development for React apps
Test-driven development may be a new approach for some teams, and it may become an obstacle for them. Nevertheless, TDD has a long list of benefits. Let’s take a look.
High quality of code
When following a test-driven development approach, developers have to write tests before the code itself. As a result, the code that developers create has very high test coverage, meaning all bugs, imperfections, and flaws are easy to detect and fix.
Another aspect of TDD that influences code quality is the essential step of refactoring. This is the process of improving existing code to make it more structured, organized, and easy to understand.
Cut costs
Test-driven development helps to reduce the costs of React app development by influencing the following:
- Scope of work. One of the most common reasons for a constantly growing scope of work is a lack of proper documentation. It’s difficult for developers to estimate the real scope of a task if they don’t know all the requirements. TDD solves this problem because the development process starts with creating unit tests, which are commonly used as documentation. These tests describe what the code has to do, so developers know what they need to implement and how much time they need to do so.
- Quality of code. High-quality code not only works seamlessly and leads to a bug-free product. It also saves money on code support and maintenance. If your code has 100% coverage, you can easily add new functionality without breaking things.
- Amount of rework. When using a common linear workflow (code first, test second), developers can write code without having all the requirements. When following TDD, developers have to clarify all technical and business requirements in order to create tests. These tests allow team members to get a uniform vision of the project and deliver on it, avoiding misunderstandings and rework.
Simple debugging
Test-driven development promotes good coding principles such as Don’t Repeat Yourself (DRY), Keep It Simple, Stupid! (KISS), You Ain’t Gonna Need It (YAGNI), and many others.
These principles encourage developers to write clean, well-organized, and easy to read code. It’s much harder to debug messy, overly complicated code than code with a clear structure.
Additionally, high-quality code is easy to work on even if you change your development team or new specialists join the project.
Detailed product documentation
Tests that developers write before coding can be used as detailed documentation that explains how the code works and what it does. Documentation is particularly important for the success of your project in the following cases:
- Migrating to new technologies. You may decide to migrate your product to another technology stack when you need newer, more powerful libraries, frameworks, and even languages. When migrating to new technologies, developers use documentation to make sure they clearly understand how the code works.
- Changing a contractor. If you decide to change your software development company, your new contractor is likely to start with a code review to get familiar with your product’s codebase. Documentation is vital to helping your new team understand all parts of your product, maintain it, and modify it when necessary.
- Product development. The reason why a lot of entrepreneurs start their products with a minimum viable product (MVP) is that it offers a chance to test their business idea and then modify it to meet customers’ needs. Documentation allows developers to add functionality and modify the system without spending too much time getting familiar with it.
Ensures better code structure
Unit tests can only work with code that has a modular structure. A modular code structure helps to avoid unnecessary dependencies, as each part of the code can be modified with little or no influence on other parts.
Besides, when writing tests first, developers have to think in advance how the code will function and can detect potential bottlenecks at this stage.
Drawbacks of test-driven development for React apps
Despite all the powerful benefits we’ve described, TDD also has drawbacks that can persuade you not to follow this approach. Let’s consider them to find out how we can overcome them.
Test-driven development takes longer
Instead of writing code straightaway, developers following the TDD approach need to think through the code architecture first, then create tests, and only after that start to code.
As a result, you get code later than when you follow a traditional development approach. However, you need to take into account that the code you get when following TDD is cleaner, does exactly what it’s supposed to, and has significantly fewer bugs.
In the long term, code written with the TDD approach saves you time and money on maintenance, support, and further development.
Doesn't help with projects that lack sufficient preparation
TDD is only useful if developers know the purpose of code. To create a unit test, developers need to understand how code will function and what it will do. And for that, developers need to know all business and technical requirements.
This means that before test-driven development starts, you (or your contractors) need to collect the requirements for your project, prepare specifications, create a feature breakdown list, and compile many other materials that will be used by developers, quality assurance engineers, designers, and other specialists.
Need to maintain tests as well as code
Tests are a huge part of your product. When you make changes to the codebase, you have to change tests as well.
When applying TDD, if you need to make a change, developers first need to modify tests and only then can modify the code.
TDD is difficult for beginners
Young development teams may face challenges with TDD. It takes time and effort to learn to write laconic unit tests for code that doesn’t even exist yet. Besides, some inexperienced developers may believe tests aren’t that necessary and refuse to spend time on them.
However, more experienced companies are already aware of the benefits of unit tests and TDD and practice it daily.
The drawbacks can be avoided
All the drawbacks we’ve described above aren’t so difficult to overcome. Besides, the result is worth the effort.
If you agree, we recommend you take a look at the tools RubyGarage uses to implement test-driven development on React projects.
Best tools to support TDD for React development
In this section, we’re going to tell you about the tools our team uses for TDD on our React projects. We’re also going to share how we use them and why we prefer them to other tools.
Jest
Jest is a JavaScript testing framework that’s easy to use. It has a complete out-of-the-box set of tools and allows for parallelizing test performance.
The RubyGarage team uses Jest for unit and integration testing. With Jest, we cover business logic in components, everything related to APIs, and application states with tests.
Although there are some great alternatives to Jest, like Jasmine and Mocha, we prefer Jest because of the following benefits:
- Zero configuration. Jest has everything you need for almost any JavaScript project out of the box. This means developers can spend minimum time configuring the system.
- Snapshots. Snapshots allow us to easily keep track of large objects. This is handy if you want to be sure the user interface doesn’t change unexpectedly. Snapshots can live alongside your tests or be embedded inline.
- Isolation. With Jest, developers can run tests in parallel. This significantly improves testing performance.
- Proper documentation. Jest is a well-organized instrument with clear, up-to-date documentation.
Enzyme
Enzyme, created by Airbnb, is a library that simplifies testing of React apps by offering convenient functions for rendering components.Enzyme allows you to perform full rendering, simplified rendering, and static rendering.
Our team uses Enzyme to cover all React components with snapshot tests. We chose this tool because of its shallow rendering feature. Shallow rendering allows us to get a snapshot of a component, abstracting from the implementation of its child components.
If you’re looking for an alternative to Enzyme, we recommend you try React-testing-library, as it also has a range of powerful features for testing components.
Cypress
Cypress is a testing tool that helps developers and quality assurance engineers check how the client side of an app interacts with the back end and how different page components interact with each other.
In our team, we use Cypress to write end-to-end tests. For instance, if we need to test user login, we launch a browser, open the URL we need, enter user data, send the form, and check if the site throws us to a dashboard. Cypress tests run in a browser automatically.
Among the benefits of Cypress are:
- Ability to check test performance as test runs with the help of snapshots.
- Synchronous test performance. Cypress automatically waits for commands and assertions so developers don’t have to add waits or sleeps manually.
- Extended functionality. Cypress allows developers to control the behavior of functions, server responses, and timers, just like in unit tests.
If you don’t want to use Cypress, you can use Selenium or Capybara.
Wrapping up
The TDD approach has already shown an undeniable positive effect on React web app development. Our team has felt this influence and recommends the TDD approach for startups that want to create a high-quality product in the shortest time possible.
FAQ
-
- High quality of code
- Lower costs
- Simple debugging
- Detailed product documentation
- Better app architecture
-
- Test-driven development takes longer
- TDD can’t help on a project that has insufficient preparation
- Developers need to maintain tests as well as code
- TDD is difficult for beginners
-
The RubyGarage team has extensive experience providing React JS development services. We have successfully launched dozens of React projects where we’ve applied the TDD approach. Based on our experience, we recommend the following tools to set up test-driven development for your project:
- Jest
- Enzyme
- Cypress