-
Product Management
Software Testing
Technology Consulting
-
Multi-Vendor Marketplace
Online StoreCreate an online store with unique design and features at minimal cost using our MarketAge solutionCustom MarketplaceGet a unique, scalable, and cost-effective online marketplace with minimum time to marketTelemedicine SoftwareGet a cost-efficient, HIPAA-compliant telemedicine solution tailored to your facility's requirementsChat AppGet a customizable chat solution to connect users across multiple apps and platformsCustom Booking SystemImprove your business operations and expand to new markets with our appointment booking solutionVideo ConferencingAdjust our video conferencing solution for your business needsFor EnterpriseScale, automate, and improve business processes in your enterprise with our custom software solutionsFor StartupsTurn your startup ideas into viable, value-driven, and commercially successful software solutions -
-
- Case Studies
- Blog
Guide on Hiring a React Native Developer [Skills and Knowledge Breakdown]
React Native is a robust technology that allows you to create versatile, budget-friendly solutions that are easy to update, maintain, and support. If you’re considering React Native as the core technology for your app and want to find a suitable React Native developer, keep on reading. In this article, we discuss:
- Hard skills a React Native developer should have by level of seniority
- Important things to check before hiring a React Native developer
- Models for working with React Native developers and where to find them.
Let’s get started.
Hard skills to look for in a React Native developer
To find an appropriate React Native developer for your project, you can divide candidates into three levels — junior, middle, and senior — according to their skills, experience, and knowledge.
Let’s see what knowledge junior, middle, and senior React Native developers should have to understand what type of developer you need to meet your project requirements.
Junior React Native developer
Junior developers are specialists with little or no work experience. Usually, they’re recent graduates or so-called switchers (people who decided to change their occupation).

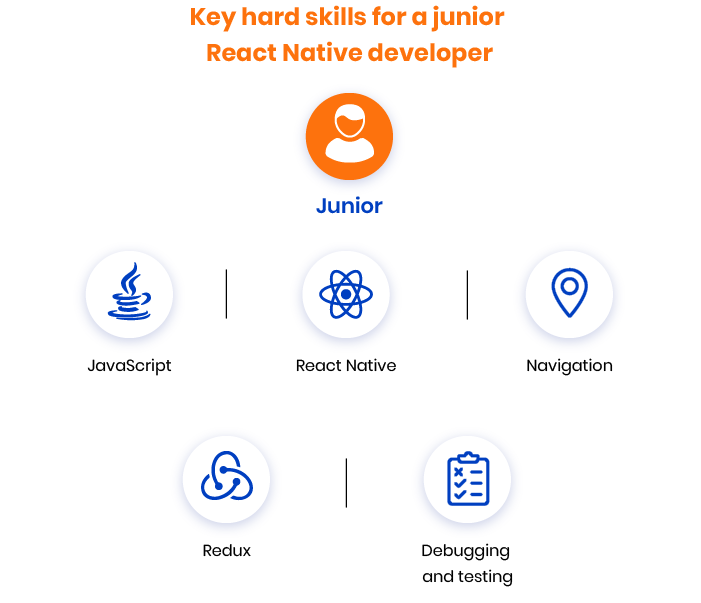
A junior React Native developer should be able to:
- Write JavaScript code. React Native is a JavaScript framework, so a junior developer should know JavaScript ES6 or later, including all its features and enhancements.
- Work with React Native. A junior developer should have a solid understanding of the React Native framework, including its main components, APIs, and libraries. They should also understand basic React assumptions.
- Implement navigation. A junior developer needs to know the main types of navigation within an app: push, modal, etc.
- Work with Redux. This state management tool allows developers to easily manage states shared across components and create predictable apps that can work in different environments. Developers can use different state management tools. However, Redux is one of the most convenient and robust.
- Perform debugging and testing. Junior developers must know some basic debugging and testing principles and be familiar with tools used for these purposes.
Even if a junior developer doesn’t have any work experience, they should have pet projects where they’ve practiced all these skills.
Remember that a junior developer needs to be managed, mentored, and coached by a more experienced React Native developer.
Middle React Native developer
Middle developers are specialists with at least two years of work experience. They have worked on several different projects and possess problem-solving skills, are able to work independently, and are willing to take ownership of their work.

A middle React Native developer must be able to:
- Optimize performance. They should know the most common approaches to optimizing app performance and be able to offer ideas on how to optimize the performance of various types of apps.
- Develop mobile-specific features. Middle React Native specialists must be able to work with hardware like cameras, microphones, GPS sensors, and gyroscopes. They also need to know how to incorporate these hardware features into an app and how to overcome the challenges that can occur when working with them.
- Store data and cache data offline. A middle developer should be familiar with different types of databases (relational, non-relational) and libraries for working with them. They need to understand all the nuances of offline data caching and be able to decide when it’s best to use ready-made code and when to create caching logic from scratch.
- Integrate with external services. Middle React Native developers should be familiar with the peculiarities of integrating third-party services (Google, Facebook, PayPal) and know how to work with their APIs to extend the functionality of mobile apps.
- Sign and deploy apps. A middle developer should be familiar with the flow of signing an app, understand where and how to get all the required components for this purpose, and know how to deploy an app to Google Play and the App Store.
Middle developers are more independent and require less oversight than junior developers. They can generate ideas on how to solve various problems. However, they can’t make critical decisions about the app.
Senior React Native developer
A senior developer has comprehensive knowledge and skills in React Native development. This requires at least three years of experience and numerous successfully launched apps. Senior developers already have experience coaching newcomers and managing teams.

A senior React Native developer must be able to:
- Develop native apps. To successfully port an existing Android or iOS app to React Native, a developer has to understand the languages used for native app development such as Objective-C, Java, Swift, and Kotlin.
- Integrate native libraries and frameworks into React Native apps to create full-fledged, rich products.
- Set up continuous integration and continuous delivery. CI/CD promotes better code quality, allows you to detect and fix issues early on, and increases the transparency and visibility of the development process.
- Mentor and build an effective development team workflow. A senior developer should understand the difference between various software development approaches, be able to justify the use of an approach for a particular project, and support the team with the transition to a new and more effective workflow when necessary.
- Participate in research and discussions and share ideas regarding architectural solutions for further application development. The architecture of an app has to be thought through in advance in accordance with a project’s business and technical requirements. A senior developer is responsible for the app’s architecture, as it's one of the most critical decisions for a project.
Parting thoughts
The ideal candidate for your project is someone who has all the skills your project requires. If your project is growing and you already have a team of developers that can support and mentor a newcomer, you can hire a junior developer. If your team doesn’t have any React Native specialists, then you’ll need someone with a higher level of seniority.
Important things to check when hiring a React Native developer
Hard skills are only the beginning. You’ll also need to check a range of other things to make sure a candidate is the perfect fit for your project. So what else should you look for when hiring a React Native developer?
#1 Soft skills
Soft skills describe a candidate’s personality and are just as important as hard skills. Some HR managers believe that soft skills are even more important than hard skills for the success of a project.
Among the soft skills a software engineer should possess are curiosity, helpfulness, communication, teamwork, problem-solving, and accountability.
The list of soft skills for your ideal candidate will also change depending on their seniority. For instance, a junior developer should be curious and have a strong desire to learn. A senior developer should have strong leadership skills like approachability, helpfulness, problem-solving, and accountability.
#2 Cultural fit
Finding someone who’s a cultural fit for your company means finding someone with a similar mindset who shares your company’s values.
In the long-term perspective, cultural fit matters even more than hard skills, talent, and experience. Breathe, a company that offers HR software solutions, claims that cultural fit influences staff retention, employee engagement, performance, productivity, cohesion, and communication within a company.
#3 Portfolio
A portfolio reflects a developer’s knowledge and experience. Even junior developers should have at least several apps they’ve created to hone their skills. A lot of specialists add a link to their GitHub account in their CV to demonstrate their skills. Some may even boast of developing libraries that other developers use for their projects.
#4 Feedback from clients
This is relevant for developers who have worked on commercial projects (middle and senior developers). You can check recommendations on a candidate’s LinkedIn page to find out what previous employers and coworkers think about them.
How to hire a React Native developer
There are three main ways to cooperate with a React Native specialist. You can hire a developer in-house, hire a freelancer, or contract with a React Native development company.
When and how to hire an in-house developer
An in-house developer is a great choice if you already have an in-house development team and an office with enough space.
The most popular places to look for a reliable in-house specialist are traditional job board websites like Glassdoor, Indeed, Technojobs, and Monster.com.
Another option is LinkedIn, which provides employers with advanced tools to find the perfect candidate.
If you don’t want to spend your time searching for and interviewing candidates, you can work with a recruiting company to find a perfect match.
When and how to hire a freelancer
One of the most significant advantages of working with freelancers is that you can find experts with broad knowledge and experience for almost any budget. This type of cooperation is beneficial in cases when you don’t have your own in-house team or you have a small, one-time job for a React Native developer.
Look for a freelancer in React Native communities like /r/reactnative on Reddit and in groups on Slack, GitHub, LinkedIn, and Facebook. Or visit freelance platforms like Toptal and Upwork.
When and how to hire a React Native development company
A development company is the best option if you’re planning a mid-sized or large project but don’t have your own team. The biggest advantage of a software development company is that they can take ownership of the whole project, so you won’t need to hire any other specialists.
If you’re considering working with a React Native development team, you can find one on Clutch, GoodFirms, G2.com, or Extract.co. These platforms collect clients’ feedback about development teams all over the world. Visit these websites to check out client testimonials, find ratings of potential vendors, check out company portfolios, and discover core services companies provide.
Summing up
In this article, we explained how the expected skills, experiences, and responsibilities differ for junior, middle, and senior React Native developers, described three models of working with React Native developers, and showed you where to find these specialists.
FAQ
-
A middle React Native developer should be an expert in:
- Performance optimization
- Mobile-specific features
- Data storage and offline caching logic
- Integrating external services
- Signing and deploying apps
-
Senior React Native developers should have strong leadership skills and be experts in:
- Native app development
- Integrating native libraries and frameworks into React Native apps
- Setting up continuous integration and continuous delivery pipelines
- Mentoring and building an effective development team workflow
- Participating in research and discussions and sharing ideas regarding architectural solutions
-
If you need a reliable React Native development team with extensive knowledge and experience, contact us to access the talent and skills you need!