-
Product Management
Software Testing
Technology Consulting
-
Multi-Vendor Marketplace
Online StoreCreate an online store with unique design and features at minimal cost using our MarketAge solutionCustom MarketplaceGet a unique, scalable, and cost-effective online marketplace with minimum time to marketTelemedicine SoftwareGet a cost-efficient, HIPAA-compliant telemedicine solution tailored to your facility's requirementsChat AppGet a customizable chat solution to connect users across multiple apps and platformsCustom Booking SystemImprove your business operations and expand to new markets with our appointment booking solutionVideo ConferencingAdjust our video conferencing solution for your business needsFor EnterpriseScale, automate, and improve business processes in your enterprise with our custom software solutionsFor StartupsTurn your startup ideas into viable, value-driven, and commercially successful software solutions -
-
- Case Studies
- Blog
React.js for Web Applications: What a CTO Should Know before Development Begins
As a CTO, you're responsible for considering the optimal technology stack. The architecture you select determines the time needed for product development as well as the cost of development. Usually, these factors are connected. The technology stack also affects the performance of your web application. It is especially important to carefully select which technology stack to use if you have a limited budget or lack skilled software engineers in your team.
Therefore, many CTOs consider using React.js for their web applications. If you want to start using React.js or have any questions, you've come to the right place. In the post below, we'll go over everything you need to know about this framework.
React.js vs React Native — the fundamentals
Let's first clear up a possible misconception. Despite their similar names, React.js and React Native are two different tools.
React.js is a JavaScript library primarily used to build user interfaces (UIs) for web applications. However, while React Native was originally inspired by the React.js library, its application is entirely different. React Native was developed by Meta as a tool for iOS and Android mobile app development.

Much like other frontend libraries that allow developers to take advantage of existing code, React Native enables developers to use the React.js library. This helps simplify and speed up the development process.
React Native is a great platform for developing mobile applications, but there are rules and patterns that React Native developers need to follow. React.js gives developers more flexibility. They can use different pieces of code and compose them without following particular patterns.
An overview of React.js for web applications
React is a JavaScript library for building web application user interfaces. CTOs frequently consider it because of its large number of handy features. With the help of React.js, software engineers can speed up the development process. They can also make the UI of their web applications fast and smooth.
React.js is extremely popular in web development. A lot of successful companies have built their web applications in React.js, including:
- Meta Inc. (formerly Facebook Inc.) Meta Inc. originally developed the React.js library, and their software engineers use the library for constructing Facebook's web interface.
- Instagram. The widely popular Instagram social network also has a React.js web application. The React library is the central pillar of the app's web interface.
- Netflix. In 2015, Netflix decided to use React.js to redesign the UI of their main site. This decision helped increase the loading speed and performance of the streaming service.
- Airbnb. Airbnb developers use React.js. The ability to reuse components was one of the top features that convinced them to switch to this technology.
- PayPal. The UI of one of the most popular tools for transferring money works swiftly because of using React.js.
- Walmart. A lot of people use the Walmart website to make purchases online. Speed is a crucial factor for the Walmart website in order to optimize the conversion rate. Therefore, their developers decided to use React.js.
- Tesla. As a forward-thinking company, Tesla uses React.js as the optimal technology for its website's user interface.
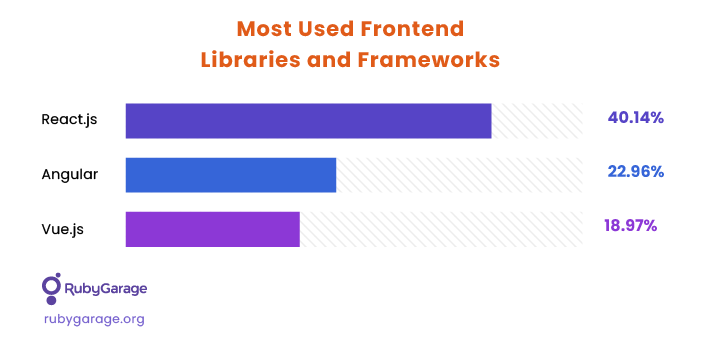
Of course, React.js isn't the only tool that developers like. Its primary competitors are Angular and Vue.js, which are frameworks. Nevertheless, according to Statista, React.js is the most commonly used tool for creating user interfaces.

| React.js | Angular | Vue.js | |
|---|---|---|---|
| Type | Library | Framework | Framework |
| Created by | Meta | Evan You, an ex-Google employee | |
| Release date | 2013 | 2010 | 2014 |
| Data binding | One-way | Two-way | Two-way |
| Language | Javascript, TypeScript + JSX | TypeScript | JavaScript, TypeScript + JSX (optional) |
| Type of DOM | Virtual DOM | Real DOM | Virtual DOM |
| Backward compatibility | Yes | Partial | Yes |
Advantages of web applications built using React.js
Many developers choose React.js for developing their user interfaces because it helps to speed up the development process and create applications that work fast.
1. Faster work thanks to virtual DOM
One feature of React.js that improves the development speed for web applications is the virtual DOM. Ordinarily, a DOM acts as a bottleneck that reduces application response time. Things worsen with a larger number of nodes in the DOM. For instance, a top-tier web app may contain more than one thousand nodes. A small change would force the DOM to check each individual node. Naturally, It might take a long time for this, which is unacceptable.
When building a web application using React.js, developers can instead enhance an app's efficiency thanks to the virtual DOM. In essence, the virtual DOM is a lightweight representation of the real DOM that React.js keeps in memory. When the interface changes, the virtual DOM checks only particular nodes and their children nodes. It compares an updated version and changes only the required nodes in the real DOM. When using React.js for web applications, this feature can streamline development.
2. Seamless coding with JSX
JSX is a JavaScript XML syntax that helps make the code crafting process more hassle-free. Its main perk is that it combines JavaScript variables and HTML code. Usually, developers need to separate the markup and logic of elements in different files. JSX syntax, however, allows for the ability to compose the code together in one file.
Software engineers strongly consider using JSX when developing a new web application in React.js. It works well with both JavaScript and TypeScript. JSX is not a distinct programming language but rather an add-on useful in creating markup.
3. Reduced development time
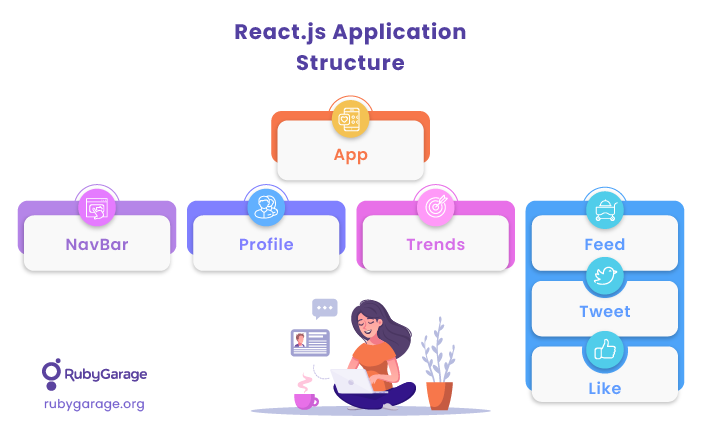
A user interface built with React.js contains building blocks called components that are hierarchically arranged. The app represents the central component, beneath which various other components and subcomponents stem.
When using React.js for web applications, developers can take advantage of pre-written code. For example, to add an email validation feature to a website, software engineers would ordinarily need to write a lot of code that would prevent users from submitting an invalid email. With the help of React.js, a developer can simply request an existing email validating function from a library. In this way, React.js helps incorporate new features into projects with ease. In our example, the pieces of code presented in a library are already tested and may cover a large number of circumstances for efficient email validation.

4. Reusable components
The time developers spend on building an application affects the budget. It also impacts other processes related to application development. Therefore, most CTOs and managers strive to create products that minimize the worker-hours required. React.js can help achieve this goal thanks to its reusable components.
Developers can reuse prior components for a variety of purposes. This helps reduce the development time because software engineers don't need to craft individual code for every new element from scratch. For example, they can develop a component that displays all items from an array. Then, they can duplicate the component and apply a filter. Consequently, the new component will display a selected number of items with specific attributes.
Developers can use different components and features when building a web application using React.js:
- Function component. This is a simple JavaScript function that can accept data and return HTML code.
- Class component. This type of component is more complicated. In essence, it is a class that uses more complex syntax. Class components can comprise several functions to bring outstanding functionality to a React.js web application.
- React hooks. This is a new concept that replaces class components thanks to helpful new features. React hooks provide access to functional components without depending on classes.
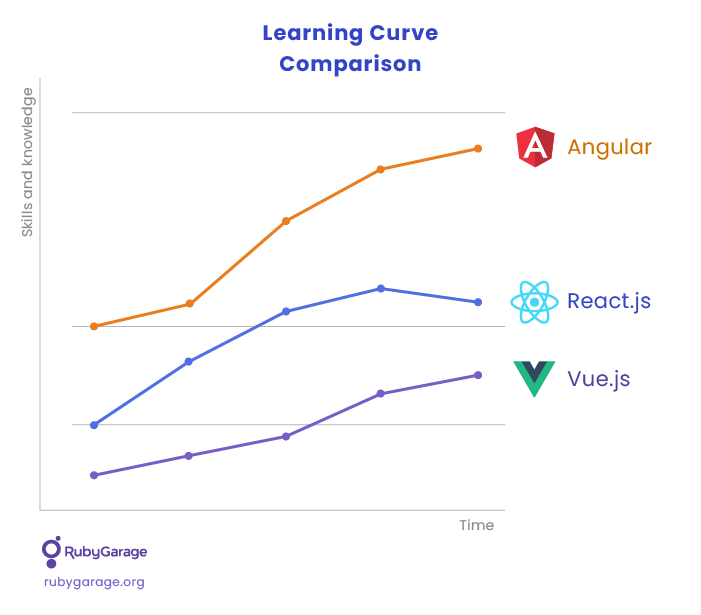
5. Small learning curve
Of course, software engineers need to be trained in how to develop applications using React.js. The main obstacle is the large number of libraries. While choosing the most optimal libraries might seem daunting, adapting to React.js is simple. Basic knowledge of HTML, CSS, and JavaScript is enough to learn how to compose code using React.js libraries. The learning curve is slight as well, which means developers can get accustomed to React.js quickly compared to the other popular alternatives. For example, Angular requires software engineers to invest much more time to learn new skills and apply existing techniques.

6. SEO-friendly applications
SEO-friendliness is a crucial factor that developers pay attention to. It's important that sites look attractive to Google crawl bots in order to attract leads from organic searches. Google considers the most optimized sites when offering search results. Here too the enhanced speed of work positively affects technical SEO.
However, the code also needs to match specific requirements. Crawlers index the code, examine keywords, check different types of tags, and check links on a site. Crawl bots can only analyze HTML code however. React.js offers fast and efficient render functions that meet these requirements.
To get a website indexed by crawl bots, developers need to create an index.html file and put it in the root folder. Then, developers need to add the main components only to the index file because it's a default file on a server that search engines access. The corresponding React.js function will then render HTML code on the server side quickly.
7. Scalable React web application development
Developers can use React.js for web applications of different scales. For example, you can create a small application like an online calculator or a comprehensive web app like Instagram using React.js. In most cases, the initial version of an application cannot satisfy all users' needs. User interfaces need to constantly be updated to satisfy the needs of customers. Fortunately, the React.js library lets you smoothly add new components and update existing ones. Moreover, if an app's functionality needs to get redesigned fast, developers can scale it up with no struggle.
8. Hassle-free testing and debugging
If functionality doesn't work correctly on a website, the user experience struggles. The testing of web applications in React.js is similar to JavaScript debugging. Developers can use a React Testing Library code inspector or a third-party tool like Jest. Conveniently, quality assurance specialists and software engineers don't need to learn how to test and debug applications built using React.js.
9. Large community
Since the React.js library is so widespread, there is a large and supportive community already present. You can easily find helpful information about the library and updates. Moreover, many developers explore React.js related topics and share valuable recommendations. If you get stuck or need help, you can easily submit your question on a popular platform like Stack Overflow and get answers quickly.
Challenges you may face when using React.js
Even though it has a lot of benefits, React.js does have some disadvantages. It's important to consider them before beginning to develop your web app. Let's review the main obstacles that may slow down the development process so you won't be caught off guard by any unexpected issues.
1. Documentation isn't user-friendly
There is a lot of information about React.js on the internet. However, it might be challenging to find complete documentation on official sources, as some documents may be incomplete or lacking. Therefore, developers may need to conduct comprehensive research to find the required information on composing code or using new features. Additionally, it might be hard to find answers to specific questions when using the official React.js documentation.
2. React.js for web applications is a frontend library
Another pitfall lies in the fact that React.js is a JavaScript library, not a framework like Angular and Vue.js. Software engineers need to follow a specific structure when using a framework. The benefit of frameworks is standardization, so any developer can quickly join a team and start working on a task right away.
Since React.js is a frontend library, software engineers can import any library and call any component or method. Therefore, there are thousands of options to choose from when using React. On the other hand, the diversity of libraries makes hiring new developers more complicated. The existing software engineers in your team may need to spend a lot of time researching libraries to use.
For instance, developers should consider state management for elements and component libraries. They'll need to choose routing and server-side mechanisms and consider which language to use. There is an option to select between JavaScript and TypeScript. If you want to expand your team of developers by hiring new members, you should understand that they may not be able to start working on your project right away as they need some time to get familiar with the technology stack.
Concluding words
By and large, the benefits of using React.js for web applications outweigh the common issues you might encounter. It's no wonder that React.js is extremely popular. It is a top-tier JavaScript library that is instrumental in rapidly developing a web application. React software engineers can use pre-made pieces of code to compose web interfaces with ease. Moreover, all components are reusable.
The JSX syntax, virtual DOM, reusable components, and fast HTML rendering are the main perks of React.js. It's also easy to learn the React.js library. Software engineers can easily compose code using pre-built elements and debug it. Lastly, a large community can help you find an answer to any question.
FAQ
-
React.js is a frontend library that gives developers access to pre-written code when developing a web application using React.js. Many software engineers prefer using React because it allows them to build web apps that work swiftly with no hassle.
-
Developers use React for building user interfaces in web applications. It's not a comprehensive tool for creating complete apps. Developers need to develop backend solutions using other technologies.
-
In order to index pages, crawl robots need to examine HTML code. Fortunately, the React.js library has a fast and efficient HTML render function. It can render HTML code with ease, meaning React.js is SEO-friendly.