-
Product Management
Software Testing
Technology Consulting
-
Multi-Vendor Marketplace
Online StoreCreate an online store with unique design and features at minimal cost using our MarketAge solutionCustom MarketplaceGet a unique, scalable, and cost-effective online marketplace with minimum time to marketTelemedicine SoftwareGet a cost-efficient, HIPAA-compliant telemedicine solution tailored to your facility's requirementsChat AppGet a customizable chat solution to connect users across multiple apps and platformsCustom Booking SystemImprove your business operations and expand to new markets with our appointment booking solutionVideo ConferencingAdjust our video conferencing solution for your business needsFor EnterpriseScale, automate, and improve business processes in your enterprise with our custom software solutionsFor StartupsTurn your startup ideas into viable, value-driven, and commercially successful software solutions -
-
- Case Studies
- Blog
Case Study: How We Developed a Quality-Oriented Design Crowdsourcing Marketplace
Design has never been more important to businesses than today. It’s a powerful tool that helps companies convey their message to potential clients and, ultimately, increase profits.
Good design is a must for all businesses, from innovative Silicon Valley startups to brick-and-mortar stores in your neighborhood. Demand for unique and compelling designs is high, but businesses are facing one major problem – they’re not sure where to get designs from. If businesses don’t employ in-house designers, they have the following options:
- Design studios. Studios usually employ skilled designers but usually charge a lot for their services.
- Freelancers. Finding a truly professional freelancer can be time-consuming.
- Crowdsourcing. Just like for fundraising, crowdsourcing is a superb way for businesses to source designs.
In summer 2016, Christiaan Huynen, a design professional from the Netherlands, approached RubyGarage with an idea for a high-quality design crowdsourcing marketplace that would bring together businesses and professional designers.
Background Story
In London, Christiaan founded the Cartils Design agency – an industry-leading company in the field of branding and design. He has a perfect understanding of the design lifecycle and he’s fully aware of problems that both businesses and designers face. Let’s have a look at the most common of them:
| Problems for Businesses | Problems for Designers |
| Difficult to find professional designers | Difficult to find clients |
| Designers can require prepayment | Might not like projects |
| Time-wasting administrative processes | Constant change requests from clients |
| Quality and copyright concerns | Payment concerns |
Solving all of these issues seemed impossible until crowdsourcing came to the rescue. The term crowdsourcing was coined back in 2006, when Jeff Hower published his article The Rise of Crowdsourcing where he described how it works. Unlike a traditional way of getting a job done, where a task is performed by a designated agent (be they an agency or a freelancer), in crowdsourcing a job is done by a number of people.
Crowdsourcing has proven to be extremely efficient in the sphere of design, as it effectively solves all the problems mentioned above. This is why design crowdsourcing platforms, also called contest marketplaces, have appeared and grown popular. If you’ve never used a crowdsourcing platform and aren’t sure how they work, have a look at this infographic:

Though crowdsourcing marketplaces seem to bring lots of benefits for customers and designers, some problems have appeared such as:
- Scores of design concepts. This might seem like an advantage, but quantity often doesn’t mean quality. Many business owners are clueless about design, so choosing just one variant out of dozens of submitted concepts is a real trouble.
- Plagiarism. By default, designers can see each other’s concepts when submitting designs, so no wonder this can lead to plagiarism.
- Lots of inexperienced designers. Many crowdsourcing platforms rank designers by experience, but joining as a designer is quite simple. As a result, there can be lots of designers who have very little experience.
- Low chances of winning for designers. Designers participate in contests because they want to win and get money. Yet how likely is victory if there are dozens of designers? This demotivates designers and impacts the quality of their design concepts.
All of these problems negatively impact the quality of designs and depress both businesses and designers. As a design professional, Christiaan came up with solutions to these problems and decided to build a totally new crowdsourcing platform.
Developing a Concept
Christiaan conceived DesignBro as a quality-oriented design crowdsourcing platform built on the principle of quality over quantity. He carried out thorough market research in order to come up with the best solutions for making DesignBro unique and helpful.

Defining Tasks
Once Christiaan formulated the concept of DesignBro, he started looking for a professional design and development company and contacted RubyGarage. Together with co-founder Pieter-Jan Hoogendijk, Christiaan delivered a detailed requirements specification as a starting point for the project. Our team resolved to deliver a top-of-the-line application.
Though in the digital age most companies prefer video meetings and conferences, face-to-face meetings are still important. They help build strong relationships, ensure understanding, and improve collaboration.
Christiaan wanted to personally meet our team, so he came to Ukraine and visited our office in Dnipro. During his trip, we discussed every single aspect of the project and even hung the entire office wall full of post-it notes to develop the flow. This helped our team get a full understanding of the scope of work and define tasks for our design and development teams.
Design Tasks
- Create a structure of the application and develop a user flow for UX prototyping
- Build a responsive web design that fits all screen sizes
- Develop a human-centered and intuitive user interface
Development Tasks
- Build a scalable architecture so that the application functions regardless of the number of users
- Streamline the development process in order to deliver the application as quickly as possible
- Ensure maintainability of the application so that new functions can be added at any time
- Develop a fully functional application that will make sourcing designs simple
Once all these tasks were defined and the whole development process was planned, our team got down to work with a clear vision of the product. Here are the solutions our team found to deliver a top-notch design crowdsourcing platform.
Design Solutions
Our team based our product design strategy on market needs in order to deliver an application that would fully match our client’s idea. We started with developing a design concept and user flow.
Adopting Design Thinking
Design thinking is an innovative approach in design that helps designers better understand the needs of their audiences in order to build better and more successful applications. Design thinking is an iterative process that involves two major stages: understanding users’ needs and exploring the best ways to solve them. In design thinking, designers try lots of strategies and test them till they find the one that best matches their requirements. This approach inspires creativity and a focus on end users.
Our team adopted design thinking when working on DesignBro in order to deliver a human-centric application that would be convenient for both customers and designers. Here’s the simplified workflow of our UI/UX design team:
- Understanding users needs. Since our design team's main task was to create a user interface that would facilitate collaboration between customers and designers, we needed to understand what difficulties users face on similar crowdsourcing platforms. Our team collaborated closely with designers in order to deliver a convenient and intuitive user interface.
- Generating ideas and building prototypes. We designed the overall look and feel of the user interface and created prototypes.
- Testing. We created focus groups and tested whether our ideas and prototypes worked.
- Implementing. Having tested lots of ideas and having received feedback, our design team selected the final idea. After that, we built a high-fidelity prototype and created the UI.
Whenever our solutions didn’t seem to be working, we started searching for better ones. We worked in close collaboration with Christiaan, showing him all results and getting his feedback. Thanks to the design thinking approach, our team was able to create a top-quality UX and UI.
Building a User-Centric User Interface
Let’s now focus on how our team created the user interface. DesignBro brings together businesses and designers, so we had to create a visually pleasing user interface that would meet two requirements:
- Be intuitive so that users can easily navigate the platform
- Bring design concepts to the forefront so customers can better examine them
Along with communicating with designers to find out what problems they face at other design crowdsourcing platforms, our team carried out thorough research on similar platforms to find out the pros and cons of their user interfaces and, consequently, what we could do to provide a better experience for customers and designers.
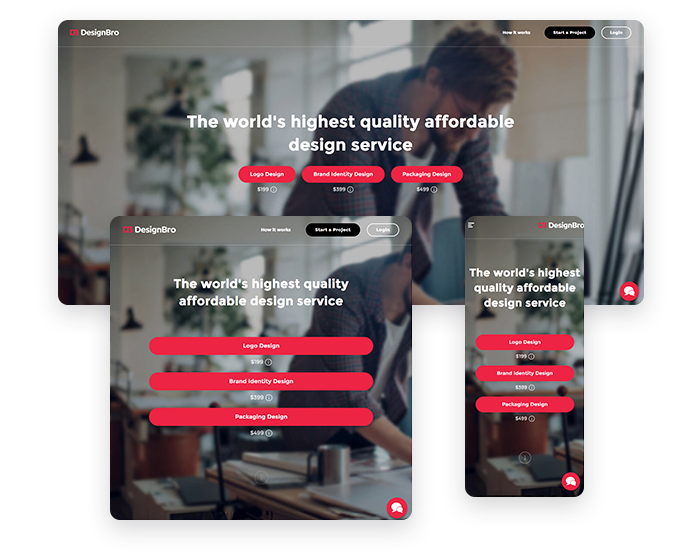
After testing several ideas, Christiaan and our UI/UX team together created a visual concept. We came up with a minimalist user interface with predominantly neutral colors – black and white along with additional gray.

To help users easily track progress in competitions and facilitate search, our UI/UX design team used saturated and eye-catching colors to highlight the most important elements. For example, we used a red accent to show notifications and pricing details; this color immediately grabs the user’s attention.

In close cooperation with the client, fantastic final results were created, and the development process began.
Creating a Responsive User Interface
Increasingly, people use their smartphones and tablets to go online. Lots of potential users are likely to access DesignBro from both computers (desktops and laptops) and mobile devices, so our team’s task was to make sure that customers and designers would be able to conveniently interact with DesignBro regardless of the device they use.
There were several ways to meet this challenge:
- Create a mobile app or apps (for iOS or Android, or both)
- Develop a mobile version of DesignBro
- Build a responsive user interface
Our team opted for responsive web design – a technique for creating applications that automatically adjust to screen size. This solution brings a lot of benefits:
- Better user experience. Users can comfortably interact with DesignBro from computers (desktops and laptops) and mobile devices (tablets and smartphones). The application remains fully functional regardless of device.
- Cost-effectiveness. Developing a responsive web design is less expensive than building both web and mobile apps. Responsiveness helped our team deliver DesignBro right on time and within budget.
- Simpler app management. In responsive web design, there’s a single application to manage and update, which means maintenance is quick and easy.

Development Solutions
After we finished working on the UI/UX design and got the go-ahead from Christiaan, our team began building DesignBro.
Building a Scalable Architecture
We needed to build a scalable architecture for DesignBro that would allow the application to withstand peak loads without downtime. The platform had to be fully functional regardless of the number of customers and designers using it.
We decided to use Amazon Web Services (AWS), one of the world’s leading cloud services platforms. AWS provides a secure and powerful IT infrastructure, offering computing power, storage, databases, and more.
We selected EC2 for secure and reliable hosting. Members of our team handpicked the configuration (memory, CPU, and storage) for the application. To ensure scalability, we used Auto Scaling and Elastic Load Balancing services that automatically scale capacity depending on traffic conditions. Capacity increases during peak loads and decreases when it’s redundant.
DesignBro is a design contest marketplace, which means it needs to store scores of designs. To build this functionality, the application needed fast, reliable, and scalable storage. We went for S3 for object storage, RDS for SQL storage, and ElastiCache for key-value storage.
To manage the cloud-based infrastructure, our team adopted Infrastructure as Code (IaC) – a method of writing programmable definition files that automatically generate infrastructure components. To implement IaC, we used such configuration management tools as Chef and Terraform.

Building an Efficient Development Process
To get the application up and running as quickly as possible and to ensure code quality, we had to build a streamlined and efficient app development process. For this purpose, our team adopted continuous delivery, a development approach where software is produced in short iterations and can be deployed to the production environment at any time. Continuous delivery comes hand in hand with continuous integration, or the practice of integrating changes to the code base as frequently as possible.
Continuous integration and continuous delivery provided the following benefits:
- Better code quality. Integrating new code to the code base can lead to so-called code errors (when new code conflicts with the code base), so continuous integration and continuous delivery involves intensive testing. Not only is every single code change tested but the whole code base is tested after this change is integrated. Our team covered all features of DesignBro with automated tests in order to ensure top code quality.
- Updatability. Continuous integration and continuous delivery allowed us to ensure the updatability of DesignBro. New functions were tested in the test environment before being deployed to production, so no downtime or integration problems could occur in the production environment. Our team continues supporting DesignBro, and functionality updates are planned.
- Reduced time to market. Continuous integration and continuous delivery helped us streamline the development process, enabling our team to be productive and efficient. As a result, we were able to deliver the completed application quickly, reducing time to market.
Our team used CircleCI to implement continuous integration and continuous delivery.
Creating a Single-Page Application
To ensure a positive user experience, we decided to build DesignBro as a single-page application (SPA). Single-page applications can dynamically rewrite a page rather than reload it entirely. SPAs use AJAX (Asynchronous JavaScript and XML) to load data in the background. Users, in turn, interact with the same page instead of refreshing it many times.
An SPA architecture provided the following benefits:
- Enhanced user experience. It’s very convenient for users to interact with DesignBro as there’s no need for frequent page refreshes.
- Better performance. Most resources of a web page are loaded just once, while additional data is transmitted in the background at high speed.
- Reduced server load. A user’s web browser is in charge of generating the frontend, while the server only transmits the necessary data to it. This reduces the load on the server and optimizes the use of server-side resources.
Our team selected React, a popular JavaScript library, to build the single-page application.
Implementing Effective Communication
Effective communication is a prerequisite for successful collaboration between customers and designers. Our team had to ensure that users could easily communicate with one another. Before suggesting and implementing a communication toolkit, our team focused on building a streamlined user flow for DesignBro.
Customers and designers needed to be able to easily interact with the design contest marketplace, so we built a simple and intuitive flow that helps users understand what stage projects are in. DesignBro’s flow involves just four simple steps (from the customer’s perspective):
Step #1: Starting the Competition
To start, customers select what kind of design they want and begin a new competition. Customers must fill out a project brief to provide designers with all relevant information about a project.

Step #2: Validating Submitted Designs
At this stage, designers submit their concepts and customers examine them and decide which they like and which they don’t.

Step #3: Giving Feedback
Customers shortlist the concepts they like most and give feedback. In most cases, customers also ask finalists for changes in order to make a final decision.

Step #4: Choosing the Winner
At the end of the competition, customers need to make up their minds and select the winner, who then must upload source files.

After building the user flow, our team moved on to implementing communication functionalities.
- Direct messaging
To give feedback and ask for changes, customers should be able to communicate directly with designers. For this purpose, we developed a live chat that allows users to communicate in real time.

- Notifications
To keep users updated on the progress of their projects, our team implemented notification functionality. When a user logs in to DesignBro, they see a message from the platform informing about recent updates.

Apart from on-site notifications, our team implemented optional email notifications. Users can enable this function and configure what notifications they receive. Email notifications help keep users updated when they aren’t logged in to DesignBro.
- Common file storage
To facilitate file sharing between customers and designers, our team implemented common file storage. This common storage space is created automatically for each competition and ensures secure file exchange. At the end of a competition, the winner uploads source files for the customer, who then downloads them and confirms receipt.
Adding Integrations
To create a fully functional application, our team needed to integrate a number of third-party services in DesignBro. Let’s mention the most important:
- Sign-in with Google
Our team implemented sign-in with Google with the help of the OmniAuth Google Ruby gem. This gives users a quick and convenient way of using the application; customers and designers can use DesignBro with their Google accounts.

- Payment system
DesignBro is a marketplace, so it should offer multiple payment options for customers and designers. RubyGarage experts selected Stripe as the primary payment system. Stripe supports a variety of payment methods from credit cards to Apple Pay and Bitcoin. Moreover, many businesses and individuals worldwide use PayPal, so we also added a PayPal integration.
Notable Challenges
When working on DesignBro, our development team faced a couple of challenges.
Proper Background Job Processing
With lots of contests running on the platform, DesignBro had to be able to track all of them, check statuses, and notify users. The application thus required background jobs responsible for these operations.
Our team thoroughly analyzed the app’s logic, then created and scheduled appropriate background job processing. DesignBro automatically checks statuses of all competitions, updates them, and notifies users by sending on-site and email notifications.
We used Sidekiq – a popular Ruby background job framework – to implement complicated background job processing logic.
Design Versioning
In design contests, customers usually ask designers to make some changes to their concepts, after which designers upload modified concepts to the crowdsourcing platform, replacing the previous version. However, what if a customer changes their mind and wants to opt for the previous design concept? These situations are likely and to avoid issues, Christiaan wanted DesignBro to store all versions of design concepts so that customers can always go back to a previous version.
To implement this functionality, our team used design versioning. DesignBro stores all design concepts uploaded by designers so customers can go back to a previous version with a single click.

We used the PaperTrail Ruby gem to implement this functionality, as this tool is reliable and easy to configure.
Wrapping Up
It took our team one year to turn our client’s idea into a marketable application that helps businesses get top-quality designs for reasonable prices. Our team is still maintaining DesignBro and is working on functionality updates.