-
Product Management
Software Testing
Technology Consulting
-
Multi-Vendor Marketplace
Online StoreCreate an online store with unique design and features at minimal cost using our MarketAge solutionCustom MarketplaceGet a unique, scalable, and cost-effective online marketplace with minimum time to marketTelemedicine SoftwareGet a cost-efficient, HIPAA-compliant telemedicine solution tailored to your facility's requirementsChat AppGet a customizable chat solution to connect users across multiple apps and platformsCustom Booking SystemImprove your business operations and expand to new markets with our appointment booking solutionVideo ConferencingAdjust our video conferencing solution for your business needsFor EnterpriseScale, automate, and improve business processes in your enterprise with our custom software solutionsFor StartupsTurn your startup ideas into viable, value-driven, and commercially successful software solutions -
-
- Case Studies
- Blog
What does a UX designer do during the product development lifecycle?
Startups have an unstable position in the market. While strong brands have solid reputations, loyal customers, and huge credits of trust, new companies have to build it all from scratch. The slightest misstep in a new product can lead to negative reactions and customer churn. Considering the high competition and the rise of new companies, startups must pay close attention to every detail before launching a product.
Design plays a crucial role in shaping first impressions. If a user launches a product and feels confused about the next steps, they will be unlikely to use it again. Hence, a valuable feature set is not enough to keep customers engaged. You need to take care of how the software works to push users to keep interacting with it.
A UI/UX designer will assist you in this matter. UI/UX designers build software with users in mind and want to deliver a positive experience to them. In this article, we’ll take a closer look at their responsibilities and answer the question What does a UX designer do in a digital startup?
Why you need a UX designer on your project
A UX designer takes care of delivering a positive user experience. They contribute to brand development by forming a positive attitude among customers through high usability and attractive UI. The importance of a UX designer on a project is hard to overestimate. UX designers engage in the development lifecycle from start to finish and design product interactions with the user in mind. You can see the true value of having a UX designer on your team in the following ways:
Cost savings. With a UX designer, you’ll spend less time and money on rework since the software concept is well thought out from the beginning. Besides, designers often cost less than programmers. Therefore, it’s better to invest in UX design and plan the user flow wisely than to waste money fixing mistakes.
Cross-platform development. UI/UX designers work with interfaces on various types of devices. For example, they think about how everything will look on laptops, phones, and tablets. This umbrella approach lowers the overall development costs because the team has a strict vision of what to do next and avoids many mistakes. Besides, with responsive design, users feel equally comfortable interacting with a product on any platform.
Timely product launch. Having a designer at hand significantly speeds up the product launch. UX designers work at the pace of the rest of the team and can quickly resolve any blockers such as the unclear purpose of a certain element or feature. If programmers get blocked because the interface isn’t ready, designers can create it and remove the blocker immediately.
Systematic product promotion. UI/UX designers contribute to a comprehensive approach to audience engagement. They prepare design materials in a single style and supervise the developers’ choices to ensure the development process goes as intended. UX designers are responsible for harmonious product evolution and developing new features based on the client’s needs.
Enjoyable user experience. Designers translate the product’s central message into suitable interactions. They select images, develop product styles, and create user paths based on a general product idea. The UX designer’s goal is not to create a beautiful picture but to communicate the app’s concept to an audience through a suitable interface and a positive user experience.
UI/UX designer role description
What a UI/UX designer does may be described as interface development. The user interface (UI) component is responsible for the visual part of the software, and the user experience (UX) is responsible for the functionality and navigation. Even though the UI and UX represent different aspects of the application, they are most often designed by one person — a UI/UX designer. This specialist is in charge of creating a positive impression from interacting with the product. Their primary task is to produce an easy-to-follow interface to help users achieve their desired goals with minimum effort.
The daily routine of a UI/UX designer involves research, analysis, data collection, wireframing, and prototyping. These duties overlap with those of business analysts and marketers and require a deep understanding of processes and proactive analytical thinking. At the same time, UI/UX design is a creative profession that pushes people to think outside the box and look for non-standard solutions for the best results. A UI/UX designer accompanies users from the moment they launch an app till the moment they close it and makes sure their path is clear. Below, you can see what a UI/UX designer does in terms of the user experience and user interface.
In terms of the UX:
- Selects suitable UX tools to achieve goals of product implementation
- Makes the product easy to use for the target audience
- Analyzes whether the product meets customers’ expectations
- Makes edits/changes based on results
In terms of the UI:
- Creates a concept for each page and screen
- Creates visual components for each page and screen
- Aligns graphical elements with the corporate identity
- Adapts the design for different screen resolutions
What does a UI/UX designer do?
The UI/UX designer is part of the product development team. They are directly involved in all stages of the product lifecycle including planning, development, testing, release, and maintenance. In addition to basic functions, the designer takes on the role of intermediary between developers and users. While working alongside developers, they act in users’ interests, implementing user wishes by applying UI/UX best practices and techniques. At the same time, the designer is always guided by business interests. Before implementing a certain feature, UI/UX designers think about the potential benefits for the company and how they will fit with the overall product idea.
The main job of a UX designer is to make sure the user flow goes logically from one step to another. Product creation starts with a sketch and gradually results in a tangible product in users’ hands. As part of this process, a designer performs a wide variety of tasks. Let’s see what a UX designer does and what their responsibilities are in a software development project.
Product research
Product research includes studying the market, users, and competitors. It is the designer’s starting point, from which the designer begins their journey to create a valuable product for both stakeholders and customers. The main goal of this stage is to see the product from the user’s point of view.
Product research consists of two parts: collecting data and systematizing information. At the start of the project, the designer aims to decide who needs what. They do this by conducting surveys, collecting facts, looking at potential or current users, browsing the literature, considering data and analytics, etc. This process is iterative, and designers can return to specific studies as the project progresses.
UX research methods can be divided into two groups: quantitative and qualitative.
Quantitative research results in numerical values. It answers questions such as How many people clicked here? and What percentage of users can find the call to action? Quantitative indicators help designers learn statistical probabilities and what is happening on a website or in an application.
Qualitative research analyzes users’ intentions. It helps designers understand why people do what they do and what motivates them to act. Qualitative research often takes the form of an interview or conversation. What a UX designer does at this step is find answers to questions like Why don’t people see the call to action? and What else do people notice on the page?
Persona development
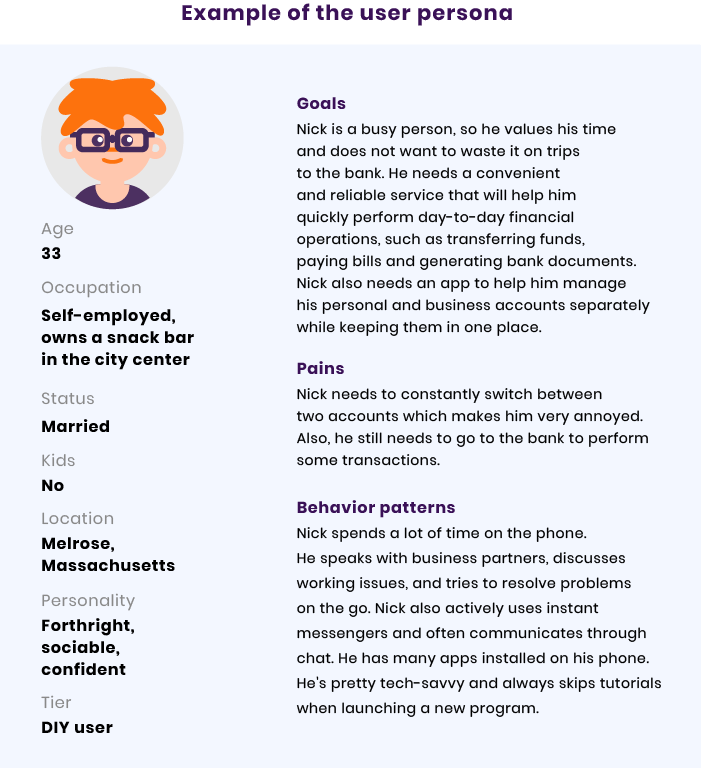
Creating personas is essentially part of product research, and a user persona is one of the main artifacts received by designers upon completion of the product research stage. During interviews, user analysis, and immersion in the product environment, the designer realizes who the program is meant for and what problems it aims to solve. Their understanding takes the form of a portrait of a real user, otherwise known as a user persona. It describes key characteristics points of this target user, including age, occupation, and marital status.
Personas help UI/UX designers better understand the product’s target audience and identify critical problems, needs, and pain points. Ultimately, this leads to a better user experience, making the product more valuable and attractive to prospective and existing customers. Well-thought-out user personas promote informed decisions. As a result, a UX designer does what clients expect and gets higher engagement in return. For example, UX designers know what features are helpful to users, which logos they react better to, and which text they understand faster.
As a rule, one project is not limited to one persona and typically has several user groups. They may differ in ethnicity, socioeconomic status, interests, daily activities, and other characteristics. Moreover, they may seek different things while interacting with your app. Therefore, it’s crucial to work out all types of personas and cover the needs of each. You can see an example of a banking app persona below.

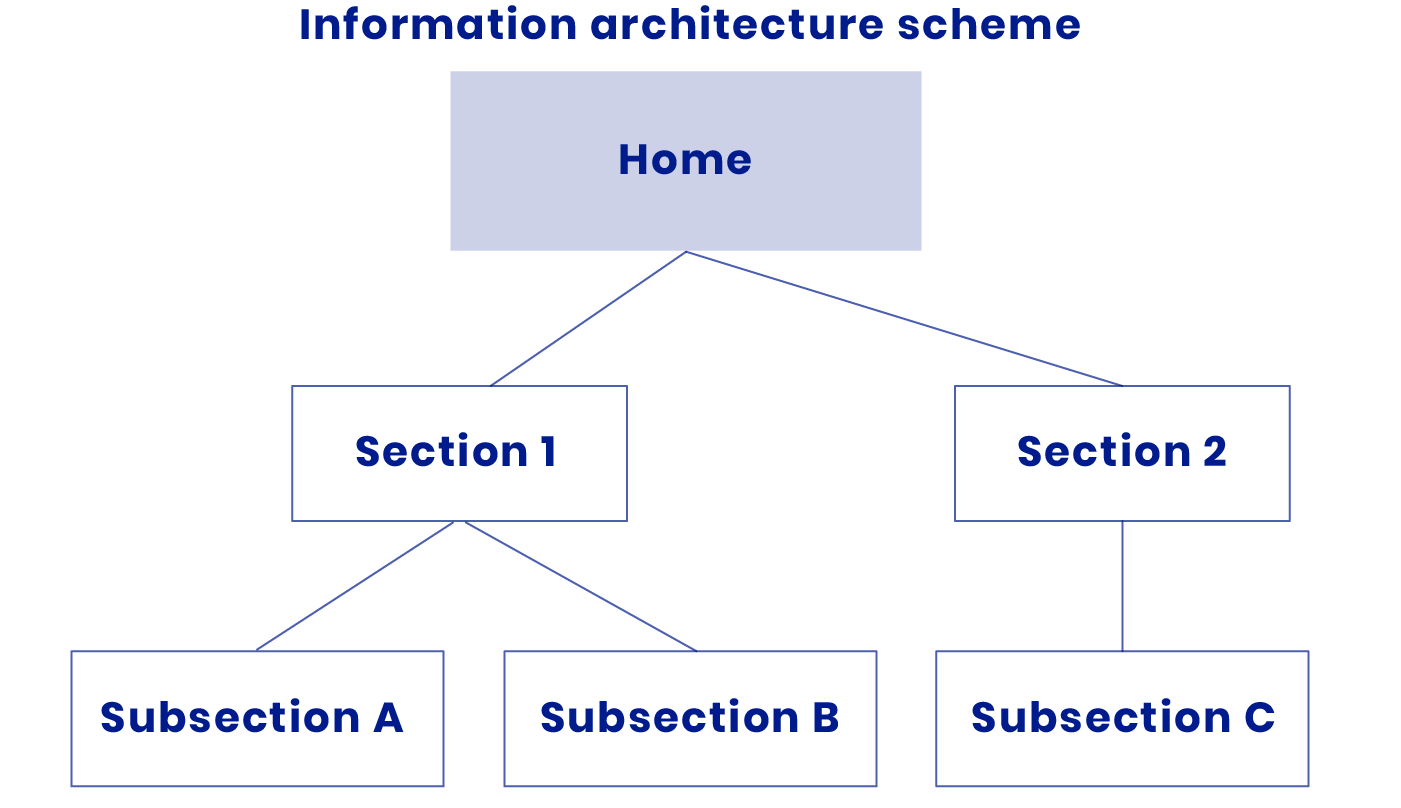
Information architecture setup
After developing personas, the designer starts building the product’s information architecture (IA). This involves organizing content so users feel confident when navigating the app or website. Defining the information architecture is an essential step in product development that lays the groundwork for building features and creating the UI. The result of the IA stage is a sitemap/app map and defined key user flows. The main output is product wireframes. They provide a low detailed visualization of the user interface with the main groups of content (what exactly will be on the screen) and information structure (where it will be placed on the screen).

Here’s what a UX designer does to create the information architecture:
User research. User research is carried out through communication and analytics and results in detailed user personas.
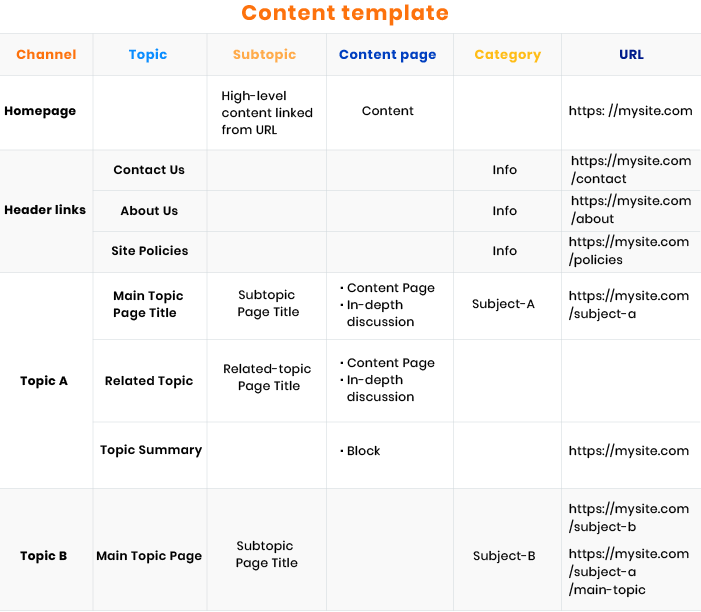
Content sorting. This includes creating headings, subheadings, media files, documents, links, etc. The designer’s task is to break content elements into screens, sections, and topics. Next, they should add these elements to the content template.

Navigation building. Regardless of where users appear in your app, they need to know how to find the information they came for. For this, the UX designer builds a hierarchical structure, develops design patterns, and creates a complex navigation map.
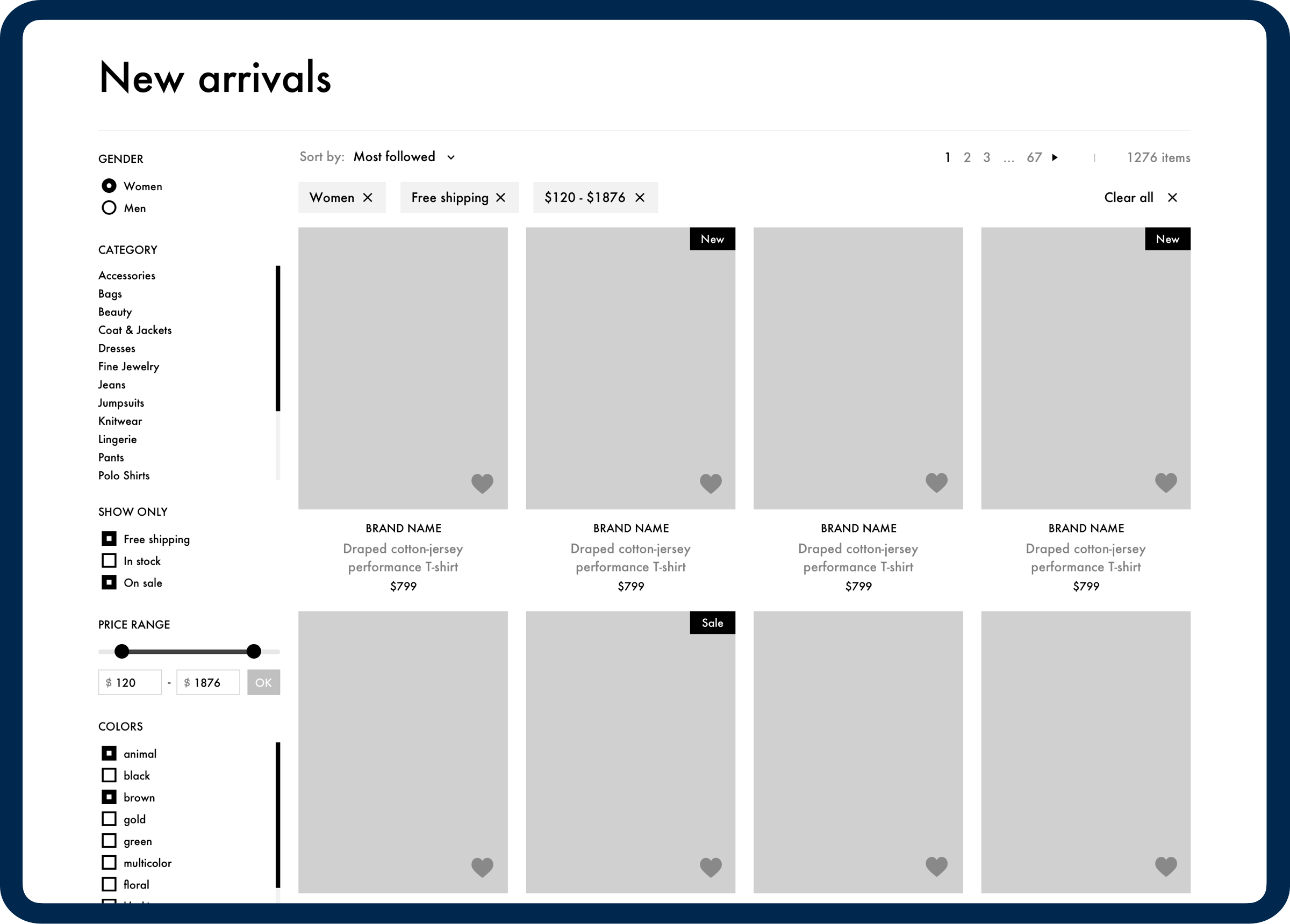
Wireframing
With the software structure in place, it’s time to proceed with screen development. A UX designer does this through wireframing, which is essentially roughly sketching every page. The main purpose of creating wireframes is to depict the product’s overall functionality. Wireframes demonstrate a product’s display navigation, data visualization, primary actions, and general layout, schematically showing how users will see the interface elements on the most important screens.
Wireframes help define the product’s fundamental structure, including the architecture and hierarchy of the content that will be displayed. They answer the following questions:
- What are the elements on the page?
- Why are they there?
- Where are they located?
- How do they work?
The designer presents wireframes at scheduled demo meetings to confirm they’re moving in the right direction. The main benefit of wireframes is that those viewing them focus on functionality rather than aesthetics. The lack of visual design allows people not to be distracted by an unnecessary level of detail and make quick changes. It means the designer can prioritize tasks through the workflow and be productive at every stage of the design process.

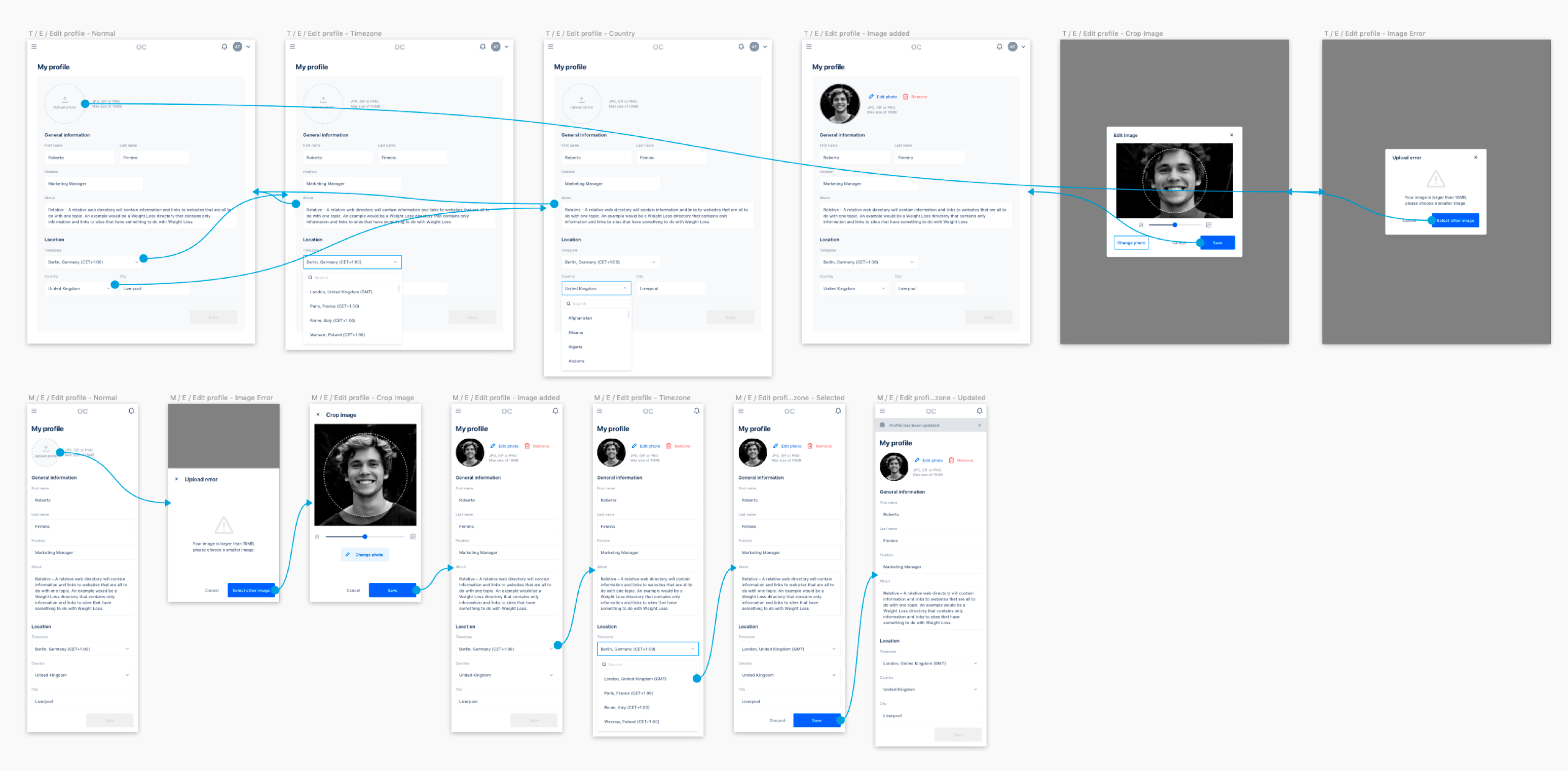
Prototyping
The next step in design development is to make a clickable prototype based on the wireframes. A clickable prototype is still a grayscale product, but it’s interactive. This means users can press buttons, scroll pages, move from screen to screen, and perform other actions that are not possible in a static wireframe. A clickable prototype is usually less detailed than the final product. It may be missing some elements and lack color. However, it shows essential functionality and provides insights into users’ interactions with the product. Designers present the prototype to stakeholders, developers, and end-users. After studying it, they give designers feedback for possible changes and improvements.

UI design
When creating a product’s visual design, the biggest challenge is adhering to the brand identity. Whether the product’s style is trendy, boring, futuristic, or something else, the UI/UX designer can consider their work to be of high quality if the chosen style awakens the right emotions in users. It’s also vital to distinguish your product from competitors’. Understanding the brand and offering the right colors may not be enough if your product looks similar to others. A UI/UX designer needs to find fresh solutions that harmoniously fit the app idea and distinguish your solution.
At this step, the UI/UX designer visually organizes the contents of each screen in the most convenient way. They also create a stylized and responsive design of screens with all necessary states and scenarios previously implemented in wireframes. The designer evaluates if all interactive elements are easy to scan, if visible elements appear at the right time, and if users feel comfortable reading the page and absorbing information. Also, the UI/UX designer takes care of elements’ behaviors and states.
During the UI design stage at RubyGarage, our designers follow the Atomic Design methodology. It helps them create interfaces from small to large and think out each component in detail. Using design components, the designer can create mockups in the future. Such an approach helps the designer maintain consistency throughout the project, quickly change interface elements, and scale them on demand.
At the final stage, the UI designer creates a UI kit and style guide for developers. By adhering to them, the team speeds up development and stays on the same page throughout the project.
Usability testing
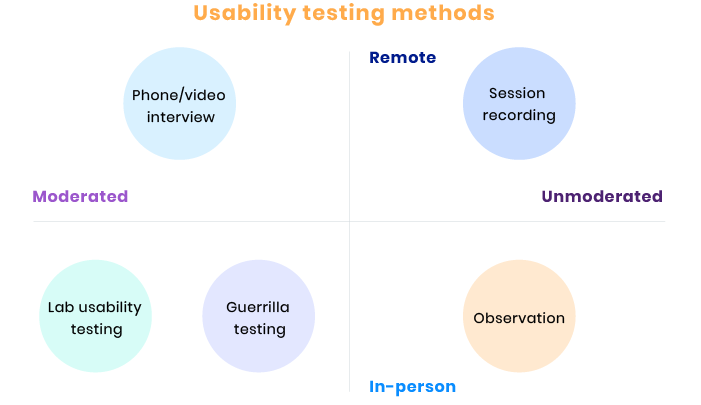
Usability testing helps the team evaluate the effectiveness of software design. Initially, it’s carried out by the development team members themselves. But the most relevant results come from real users who interact with the product for some time and then share their impressions. As part of usability testing, designers use various techniques to collect and analyze data. Usability testing methods are divided into:
- moderated and unmoderated
- remote and in-person
- explorative, assessing, and comparative
The designer selects the most appropriate method based on the project’s size and nature. Also, a designer can't adjust the testing progress during the implementation of the progress.

UI/UX designers’ areas of responsibility
The main responsibility of a UI/UX designer is to create a positive user experience and brand-related visuals. A designer accompanies the project from start to finish, actively participating in the product’s planning, implementation, and support. During design development, a UI/UX designer interacts with other team members, communicates with stakeholders, and monitors results. Here is a list of what a UI/UX designer does on a project:
- Cooperates daily with stakeholders and team members
- Conducts in-depth user research by communicating with users and studying their behavior patterns
- Creates wireframes and prototypes for responsive web and mobile apps
- Develops UI design concepts to reflect the brand identity
- Makes independent design decisions and justifies them
- Ensures the quality of interfaces implemented by developers
- Reviews the work of other designers and gives feedback
- Conducts usability testing and gathers feedback
Development teams often use a RACI matrix to set areas of responsibility. This handy tool shows what the UI/UX designer is responsible for and is not responsible for in the current workflow. A RACI matrix is usually created for every stage of the project’s implementation: planning, development, release, support, etc. At each of these stages, the designer’s activities are distributed among four groups: responsible, accountable, consulted, and informed.
Responsible: a person who does work.
Accountable: a person who approves or denies decisions.
Consulted: a person who needs to express an opinion about decisions being made.
Informed: a person who needs to know about the decisions being made.
UI/UX designer hard and soft skills
The UI/UX designer plays a key role in creating a quality product that keeps pace with users’ needs and business goals. A skilled UI/UX designer knows the best design techniques, understands how to use advanced tools, and has a creative mind to offer non-standard solutions. Therefore, when hiring a UI/UX designer, you need to pay attention to hard and soft skills and consider hands-on experience. Below is an example of a profile of a good designer. You can use it as a guideline when selecting candidates for your project.

Conclusion
A UI/UX designer solves two types of tasks: functional and aesthetic. The former shapes the user’s journey and experience; the latter creates a visual concept that follows the brand’s intentions. A well-made design is already half the battle. It sets the tone for a successful product launch through understanding clients’ and users’ needs. A professional designer translates the client’s idea into a high-quality product. Their role on the project is invaluable, and their contribution is enormous.