-
Product Management
Software Testing
Technology Consulting
-
Multi-Vendor Marketplace
Online StoreCreate an online store with unique design and features at minimal cost using our MarketAge solutionCustom MarketplaceGet a unique, scalable, and cost-effective online marketplace with minimum time to marketTelemedicine SoftwareGet a cost-efficient, HIPAA-compliant telemedicine solution tailored to your facility's requirementsChat AppGet a customizable chat solution to connect users across multiple apps and platformsCustom Booking SystemImprove your business operations and expand to new markets with our appointment booking solutionVideo ConferencingAdjust our video conferencing solution for your business needsFor EnterpriseScale, automate, and improve business processes in your enterprise with our custom software solutionsFor StartupsTurn your startup ideas into viable, value-driven, and commercially successful software solutions -
-
- Case Studies
- Blog
A Complete Guide to Integrating Server-Side Rendering into a React App: Twitch and TikTok Experience
Since React introduced a simple way to enable server-side rendering, this type of rendering has gained popularity because of its compelling advantages. This article shows you why you should build a server-side rendered React application and explains how you can do it.
What is server-side rendering?
Server-side rendering (SSR) is a technique used to render a single-page application (SPA) on the server instead of in the client’s browser.
Benefits of SSR for a React application
One of the most significant benefits of SSR is the possibility to enhance application performance. However, it’s hardly the only benefit SSR offers. Let’s look through all the benefits React server-side rendering integration can bring to your application.
Improved performance and user experience
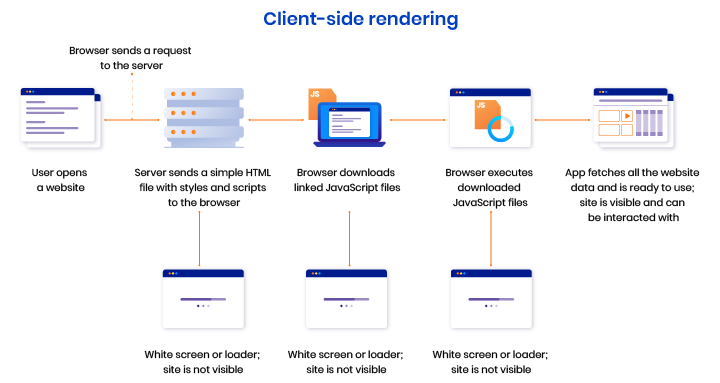
When an application is rendered on the client side, the application’s JavaScript file is downloaded to the client’s browser before the application page starts loading. As JavaScript files are usually big, this significantly increases the initial page loading time.
Here’s how client-side rendering works:

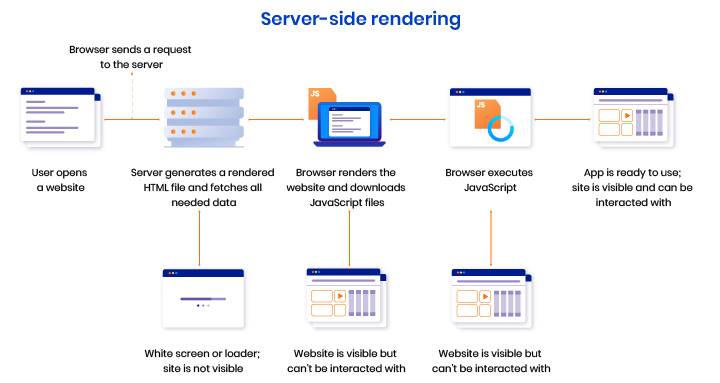
Alternatively, you can integrate server-side rendering into your React application. With SSR, there’s no need to download a JavaScript file before the page is loaded. The client's browser immediately displays a completely rendered HTML file. This avoids the loading time required for client-side rendering.
Let’s see how an app with server-side rendering works:

If your application uses SSR, your website visitors don’t need to wait for the application content to appear while staring at endless loaders or spinners.
SEO friendliness
Long initial loading isn’t only an issue for users. Your users may be patient enough to wait until a page is loaded, whereas Google bots won’t.
These bots are good at indexing static HTML pages, and they do it fast. The same can’t be said of indexing pages with JavaScript. Just like your website users, without server-side rendering, bots need to wait until a JavaScript file is downloaded and page content is shown. However, the time bots spend on one page is limited. Thus, if your website fails to load in time, bots will leave it unindexed, and consequently, unranked.
Content sharing
When a social network user shares a link to a server-side rendered application in a post, a snippet with an image and a title is automatically generated.

This snippet provides a preview of the page and lets users get additional information about the link’s contents. Thus, social network snippets can help you attract attention to your application’s content and increase traffic.
Accurate page loading metrics
Rendering an application on the client’s end deprives the server of information about how fast the website’s content was received by the client. When an application is rendered on the client’s side, you have no analytics on how long it took for the client to see your application’s content. Thus, you won’t know if the speed is sufficient or if there’s room for improvement.
How to build a server-side rendered React app with Next.js
Here, we provide tips you can use to integrate server-side rendering into your React application.
At RubyGarage, we use Next.js to enable SSR for React applications. First, let’s see what Next.js is and why we prefer it.
What Next.js is and why we use it
Next.js is a robust framework built on top of React that facilitates the production of scalable React applications. The primary reason why the RubyGarage development team uses Next.js is the flexibility it offers to choose whether to render on the client end, server end, or a mix of both on a per-page basis.
Other reasons why we use Next.js
- Improved performance — Next.js has several built-in performance optimization functionalities like route prefetching, hybrid and AMP-only page serving, and code splitting.
- Streamlined development — The Next.js framework has numerous features that make it easier for developers to create React applications. These features include webpack customization, fast refresh (instantaneous feedback on edits made to React components), and easy debugging.
- Universal deployment — The easiest and most common way to deploy a Next.js project is using the Vercel platform. However, it’s possible to deploy a Next.js project to any place that has a Node.js server. Moreover, a Next.js feature called Static HTML Export helps you generate a static site that can be hosted even on GitHub Pages.
- Growing community — The Next.js team works closely with engineers at Google and the React team at Facebook to make the framework as useful as possible. Among the companies that use Next.js are Netflix, Twitch, TikTok, Nike, and Hulu. This resulted in more and more people becoming interested in Next.js. The recently announced Next.js conference to be held on October 27, 2020, received 20,000 sign-ups in just two days.
Now that you’re aware of what Next.js is, let’s see how you can enable SSR for a React app.
Pre-rendering
Next.js lets you use two different types of pre-rendering: static generation and server-side rendering. You can use one type of pre-rendering for certain pages and the other type for others.
Let’s take a closer look at each of these types.
Static generation
Static generation is pre-rendering a page into HTML on the server when building the application. This method should be used for pages with more or less static content, such as those containing blog posts and documentation.
With static generation, the server receives a list of blog posts, documentation pages, or other static pages and statically generates them. Thus, when a user visits one of these pages, no requests are sent to the server, and the user instantly sees the pre-rendered page.
Next.js allows you to use static generation in two ways depending on whether a page needs to fetch data. For instance, if a page content doesn’t require external data, static generation can be enabled in the following way:
If a page needs to fetch information from an external source, static generation requires another approach. For example, if page content depends on external data, you need to use the function getStaticProps:
If a page has dynamic routes and the page paths depend on external data, static generation can be enabled with the help of the getStaticPaths function:
Static generation is beneficial for application performance. However, it’s not suitable for pages with frequently updated data. That’s when server-side rendering comes into play.
Server-side rendering
Server-side rendering is the generation of HTML on demand for each user request. It makes the application responsive to users’ actions and shows users the most recent content from the database. This type of pre-rendering is suitable for pages with frequently updated information, on pages where requests can’t be predicted, and on pages with the contents that vary depending on who’s viewing them.
Server-side rendering pre-renders a page into HTML at each client’s request to keep the page up to date. This means that each time a user visits a server-rendered page, a request is sent to the server. First, the server renders the page; then it delivers it to the user.
It’s possible to enable SSR for a page with the help of the getServerSideProps function:
Or by using the getInitialProps function:
Thus, you don’t need to choose only one type of pre-rendering when building a new app or rebuild your whole application if you only need to change its pre-rendering type.
Moreover, Next.js is a unique tool that allows for mixing these two types or pre-rendering in a single application.
Automatic static optimization
Automatic static optimization is a built-in feature of Next.js that creates hybrid applications that mix different types of pre-rendering. With its help, Next.js identifies if a page can be statically generated.
This tool determines if there’s a getServerSideProps or getInitialProps function on a page. If neither of these functions is present, it enables static generation for the page automatically.
Additional handy features of Next.js
There are a few more tools at the disposal of Next.js we’d like to mention.
Static HTML export
Static HTML exporting lets you export your application to static HTML that doesn’t require a Node.js server for delivery. This feature is enabled by default and doesn’t require any configuration. Static HTML export can be used only for apps that don’t require any of their pages to be rendered on the server side.
AMP support
Next.js can convert any React page into an accelerated mobile page (AMP). AMP lets you optimize your application’s mobile web browsing experience for your users, providing outstanding speed and smooth loading.
Conclusion
Server-side rendering is worth the effort, as it can significantly improve your application’s performance, SEO-friendliness, and traffic. Although implementing SSR may seem complicated, you can easily enable SSR with the help of powerful tools like Next.js and a team of skilled React developers.
FAQ
-
Server-side rendering (SSR) is a technique used to render a single-page application (SPA) on the server instead of rendering it on the client’s end in a browser.
-
- Improved performance and user experience
- SEO-friendliness
- Content sharing in social networks
- Accurate page loading metrics
-
To enable server-side rendering for a React application, you can use the Next.js framework and its built-in features, such as two different types of pre-rendering and automatic static optimization.
If you’re looking for a reliable vendor to help you integrate server-side rendering into a React application, contact RubyGarage to get started ASAP.